 Flash延伸学习.docx
Flash延伸学习.docx
- 文档编号:6230134
- 上传时间:2023-01-04
- 格式:DOCX
- 页数:10
- 大小:568.89KB
Flash延伸学习.docx
《Flash延伸学习.docx》由会员分享,可在线阅读,更多相关《Flash延伸学习.docx(10页珍藏版)》请在冰豆网上搜索。

Flash延伸学习
延伸学习Flash制作
请老师们根据下面的操作步骤,灵活的加以掌握。
第一步:
启动FlashMX程序,打开工作环境的窗口,可以使用下列方法之一。
方法一:
单击“开始”按钮→打开“程序”项→打开“Macromedia”程序组项→单击“MacromediaFlashMX”命令,即可启动程序。
方法二:
鼠标直接双击计算机桌面上的“MacromediaFlashMX”的程序快捷图标(如果有的话),即可打开程序窗口。
第二步:
设置动画影片的舞台大小,可以使用下列方法之一。
方法一:
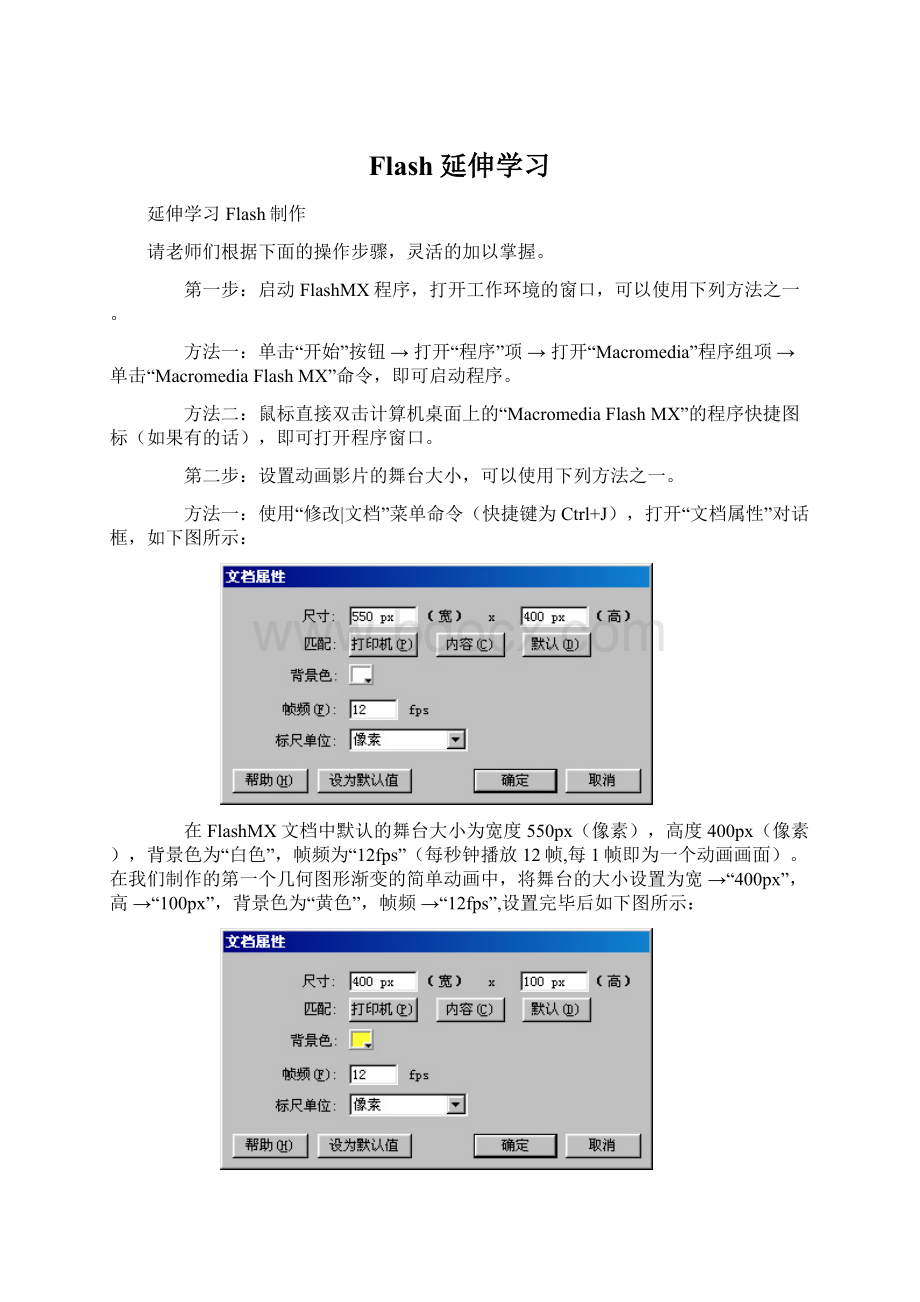
使用“修改|文档”菜单命令(快捷键为Ctrl+J),打开“文档属性”对话框,如下图所示:
在FlashMX文档中默认的舞台大小为宽度550px(像素),高度400px(像素),背景色为“白色”,帧频为“12fps”(每秒钟播放12帧,每1帧即为一个动画画面)。
在我们制作的第一个几何图形渐变的简单动画中,将舞台的大小设置为宽→“400px”,高→“100px”,背景色为“黄色”,帧频→“12fps”,设置完毕后如下图所示:
方法二:
单击展开“属性面板”,再单击面板中的“550x400像素”按钮,即可打开“文档属性”对话框。
接着就可以设置文档舞台的宽度、高度、背景颜色以及帧频了。
如果只是想简单的修改舞台的背景色和影片的帧频,则可以在属性面板中直接设置。
第三步:
在舞台的左侧使用“椭圆工具”绘制出一个正圆。
单击“工具箱”中的“椭圆工具”按钮,在“颜色”区域中,将“笔触颜色”禁用,然后将“填充色”设置为“红色球形”,最后按住Shift键,在舞台的左侧绘制出一个正圆,如下图所示:
第四步:
在舞台的右侧使用“矩形工具”绘制出一个正方形。
此时,我们可以看到在时间轴面板的图层1的时间线的第1帧变成了一个小黑点(关键帧图标)。
下面,我们再选中图层1时间线上的第40帧,使用“插入|空白关键帧”菜单命令(或者鼠标右击时间线第40帧,在快捷菜单中选用“插入空白关键帧”命令,也可以使用快捷键F7,直接在时间线上插入空白关键帧),空白关键帧的图标在时间线上显示为一个空心小圆点,如下图所示:
这时,我么可以发现原先在舞台左侧绘制的红色圆“消失”了,舞台上什么对象都没有。
这是因为,我们现在看到的是影片第40帧(即第40个画面)暂时还是一个空白关键帧,所以我们可以选用工具箱中的“矩形工具”,在“颜色”区域中,将“笔触颜色”禁用,将“填充色”设置为“蓝色球形”,最后按住Shift键,拖曳鼠标,在舞台的右侧绘制出一个正方形,如下图所示:
如果细心的同学可以发现,图层1时间线的第40帧处的空白关键帧已经转变成了一个关键帧。
第五步:
为影片创建补间动画。
单击选中图层1时间线上的第1帧,打开“属性面板”,选用“补间”下拉列表中的“形状”命令即可,如下图所示:
所谓的补间就是让FlashMX程序为用户自动地在两个关键帧之间创建动画效果,补间动画有两种类型:
(1)动作,一般用于关键帧含有元件对象,使用动作类型的补间,在创建完成后关键帧之间用淡紫色填充;
(2)形状,一般用于关键帧含有的是形状对象,使用形状补间,在创建完成后关键帧之间用淡绿色自动填充,如下如所示:
此时,如果我们想预览动画效果,只要按键盘上的“Enter”就可以了。
第六步:
保存并导出我们的第一个动画作品。
使用“文件|保存”菜单命令(快捷键为Ctrl+S),打开“另存为”的对话框,设置文档的存储路径,文档的文件名后,单击“保存”按钮即可,如下图所示。
请同学们注意,此时我们存储的是作品的.fla格式的文档。
下面,我们接着学习如何导出动画作品。
使用“文件|导出影片”菜单命令,在弹出的“导出影片”对话框中,设置影片的导出路径和影片的文件名,最后单击“保存”按钮即可。
补充练习:
练习一:
制作一个舞台大小为400x100像素,背景色、帧频自定的红色短线条渐变为蓝色长线条的作品。
练习二:
制作一个舞台大小400x100像素,背景色、帧频自定,动画内容为红色三角渐变为绿色圆,再渐变为蓝色正方形的作品。
Flash遮罩动画--探照灯文字
该实例实现的是探照灯文字效果,当探照灯由左到右照射时,被照到的地方出现鲜亮的色彩,如图1所示:
探照灯效果
在影片的制作过程中,主要是遮罩的应用,没有使用任何脚本,所以制作还是很简单的,具体操作步骤如下:
1.新建一影片,设置影片大小为250pxX120px(单位为像素),背景色为白色,当然设计者可以根据需要另行设置。
2.新建一图形元件“遮罩”,选取文本工具,设置字体为“黑体”,大小为42,在工作区中输入文本“LightMask”,如图2所示:
图2 输入文本
3.新建一图形元件“罩”,在第1帧处插入一关键帧,选择椭圆工具,设置其填充色和轮廓颜色均为为黑色,按住Shift在工作区中绘制一正圆,如图3所示:
图3 设计图形元件“罩”
4.返回主场景,在第1帧处插入一关键帧,选取矩形工具,设置其轮廓颜色为黑色,填充色为灰色直线渐变色,其中浅蓝色的RGB值为:
(40,52,140),深蓝色的RGB值为:
(15,15,60),混色器面板如图4所示:
图4 设置混色器面板
运用填充色,在工作区中绘制一矩形,通过填充形变工具,设置填充效果,给人以光线从右上角入射的效果,如图5所示:
图5 设计光线入射效果
选取文本工具,在属性面板中设置字体为“黑体”,大小为42,颜色为黑色,在工作区中输入文本“LightMask”,这就是文本的阴影,如图6所示:
图6 设计文本阴影
再次选取文本工作,置字体为“黑体”,大小为42,颜色为#24486C,在工作区中输入文本“LightMask”,调整其位置,并在第10帧处插入帧,效果如图7所示:
图7 制作有阴影的文本
5.新建一图层“被遮罩层”,在第1帧处插入一关键帧,将制作好的图形元件“遮罩”拖放到工具区中。
使用文本工具,在属性面板中设置字体为“黑体”,大小为42,颜色为#FF9900,在工作区中输入文本“LightMask”,并调整其文本位置,效果如图6所示:
图6 设计“被遮罩层”图层
6.选中图层“被遮罩层”,插入一遮罩层“遮罩层”,在第1帧处插入一关键帧,将制作好的图形元件“ball”拖放到工作区中文本的左边,选中第30帧插入一关键帧,将“ball”实例拖放到文本的右边,再次选中第1关键帧,单击鼠标右键,从弹出的快捷菜单中选择“创建补间动画”菜单命令,如图7所示:
图7 添加遮罩层
7.这样整个“探照灯文字”就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- Flash 延伸 学习
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 对中国城市家庭的教育投资行为的理论和实证研究.docx
对中国城市家庭的教育投资行为的理论和实证研究.docx
