 CSS规范命名大全概论.docx
CSS规范命名大全概论.docx
- 文档编号:7378228
- 上传时间:2023-01-23
- 格式:DOCX
- 页数:20
- 大小:143.90KB
CSS规范命名大全概论.docx
《CSS规范命名大全概论.docx》由会员分享,可在线阅读,更多相关《CSS规范命名大全概论.docx(20页珍藏版)》请在冰豆网上搜索。

CSS规范命名大全概论
CSS规范命名大全集合
dadaV20160303
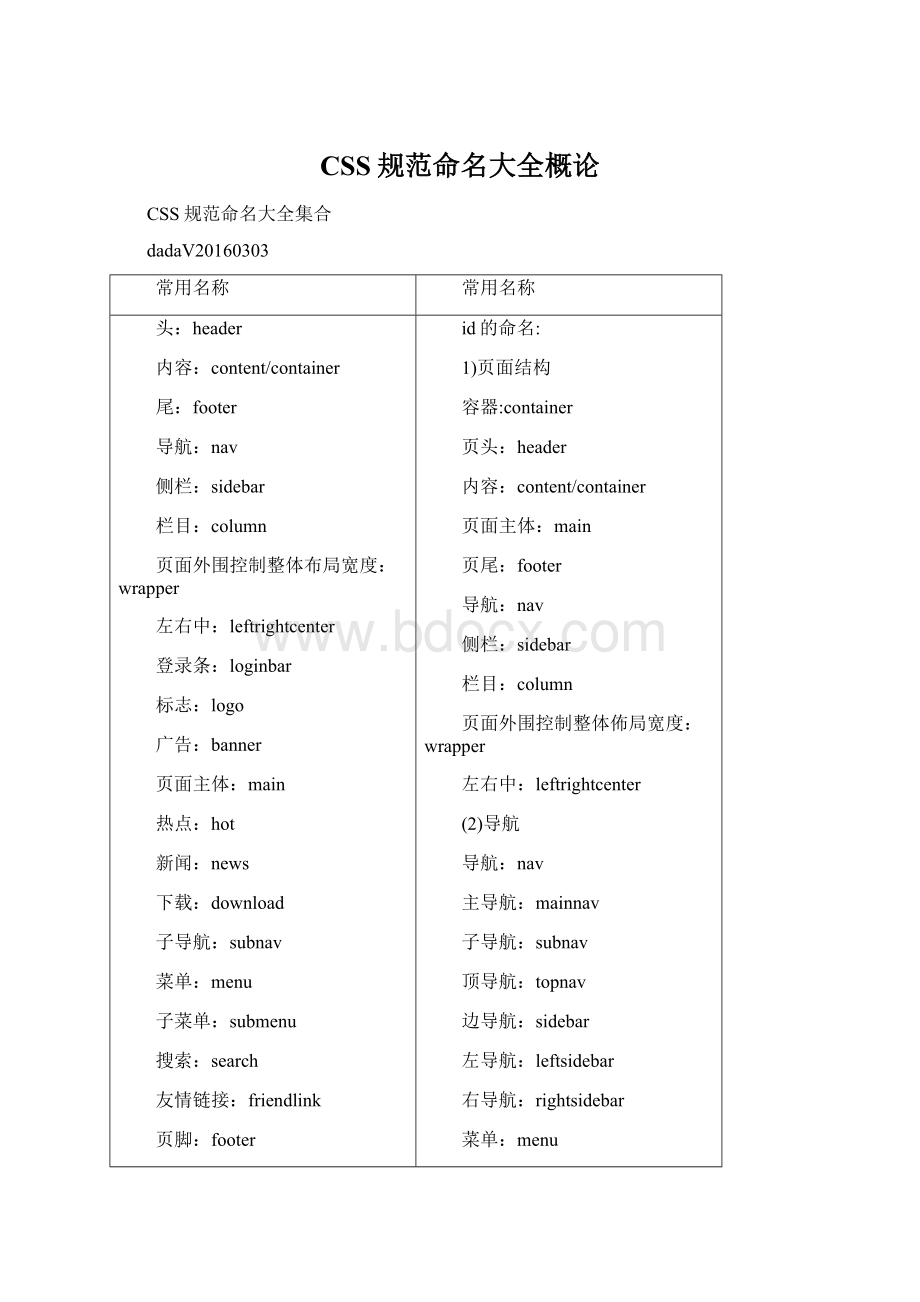
常用名称
常用名称
头:
header
内容:
content/container
尾:
footer
导航:
nav
侧栏:
sidebar
栏目:
column
页面外围控制整体布局宽度:
wrapper
左右中:
leftrightcenter
登录条:
loginbar
标志:
logo
广告:
banner
页面主体:
main
热点:
hot
新闻:
news
下载:
download
子导航:
subnav
菜单:
menu
子菜单:
submenu
搜索:
search
友情链接:
friendlink
页脚:
footer
版权:
copyright
滚动:
scroll
内容:
content
标签:
tags
文章列表:
list
提示信息:
msg
小技巧:
tips
栏目标题:
title
加入:
joinus
指南:
guide
服务:
service
注册:
regsiter
状态:
status
投票:
vote
合作伙伴:
partner
注释的写法:
/*Header*/
内容区
/*EndHeader*/
class的命名
(1)颜色:
使用颜色的名称或者16进制代码,如:
.red{color:
red;}
.f60{color:
#f60;}
.ff8600{color:
#ff8600;}
(2)字体大小,直接使用"font+字体大小"作为名称,如:
.font12px{font-size:
12px;}
.font9pt{font-size:
9pt;}
(3)对齐样式,使用对齐目标的英文名称,如:
.left{float:
left;}
.bottom{float:
bottom;}
(4)标题栏样式,使用"类别+功能"的方式命名,如:
.barnews{}
.barproduct{}
id的命名:
1)页面结构
容器:
container
页头:
header
内容:
content/container
页面主体:
main
页尾:
footer
导航:
nav
侧栏:
sidebar
栏目:
column
页面外围控制整体佈局宽度:
wrapper
左右中:
leftrightcenter
(2)导航
导航:
nav
主导航:
mainnav
子导航:
subnav
顶导航:
topnav
边导航:
sidebar
左导航:
leftsidebar
右导航:
rightsidebar
菜单:
menu
子菜单:
submenu
标题:
title
摘要:
summary
(3)功能
标志:
logo
广告:
banner
登陆:
login
登录条:
loginbar
注册:
register
搜索:
search
功能区:
shop
标题:
title
加入:
joinus
状态:
status
按钮:
btn
滚动:
scroll
标签页:
tab
文章列表:
list
提示信息:
msg
当前的:
current
小技巧:
tips
图标:
icon
注释:
note
指南:
guild
服务:
service
热点:
hot
新闻:
news
下载:
download
投票:
vote
合作伙伴:
partner
友情链接:
link
版权:
copyright
目录:
dir
CSS规则
一、CSS书写顺序
1.位置属性(position,top,right,z-index,display,float等)
2.大小(width,height,padding,margin)
3.文字系列(font,line-height,letter-spacing,color-text-align等)
4.背景(background,border等)
5.其他(animation,transition等)
二、CSS书写规范
1.使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
2.去掉小数点前的“0”
3.简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
4.16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
5连字符CSS选择器命名规范
1).长名称或词组可以使用中横线来为选择器命名。
2).不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;浏览器兼容问题(比如使用_tips的选择器命名,在IE6是无效的)能良好区分JavaScript变量命名(JS变量命名是用“_”)
6.不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
7.为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
四、注意事项:
:
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
五、CSS样式表文件命名
主要的master.css
模块module.css
基本共用base.css
布局、版面layout.css
主题themes.css
专栏columns.css
文字font.css
表单forms.css
补丁mend.css
打印print.css
DIV+CSS规范命名大全集合
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIVCSS命名规则CSS命名大全内容篇。
常用DIV+CSS命名大全集合,即CSS命名规则
DIVCSS命名目录
1.命名规则说明
2.重要CSS命名
3.CSS命名参考表
4.命名技巧
我们开发CSS+DIV网页(Xhtml)时候,比较困惑和纠结的事就是CSS命名,特别是新手不知道什么地方该如何命名,怎样命名才是好的方法。
一、命名规则说明:
1)、所有的命名最好都小写;
2)、属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="divcss5";
3)、每个标签都要有开始和结束,且要有正确的层次,排版有规律工整;
4)、空元素要有结束的tag或于开始的tag后加上"/";
5)、表现与结构完全分离,代码中不涉及任何的表现元素,如style、font、bgColor、border等;
6)、
到的定义,应遵循从大到小的原则,体现文档的结构,并有利于搜索引擎的查询;
7)、给每一个表格和表单加上一个唯一的、结构标记id;
8)、给图片加上alt标签;
9)、尽量使用英文命名原则;
10)、尽量不缩写,除非一看就明白的单词;
DIVCSS5给大家介绍常见CSS命名和DIVCSS命名方法。
二、相对网页外层重要部分CSS样式命名:
外套wrap------------------用于最外层
头部header----------------用于头部
主要内容main------------用于主体内容(中部)
左侧main-left-------------左侧布局
右侧main-right-----------右侧布局
导航条nav-----------------网页菜单导航条
内容content---------------用于网页中部主体
底部footer-----------------用于底部
三、DIV+CSS命名参考表:
以下为CSS样式命名与CSS文件命名参考表,DIVCSS命名集合:
CSS样式命名
说明
网页公共命名
#wrapper
页面外围控制整体布局宽度
#container或#content
容器,用于最外层
#layout
布局
#head,#header
页头部分
#foot,#footer
页脚部分
#nav
主导航
#subnav
二级导航
#menu
菜单
#submenu
子菜单
#sideBar
侧栏
#sidebar_a,#sidebar_b
左边栏或右边栏
#main
页面主体
#tag
标签
#msg#message
提示信息
#tips
小技巧
#vote
投票
#friendlink
友情连接
#title
标题
#summary
摘要
#loginbar
登录条
#searchInput
搜索输入框
#hot
热门热点
#search
搜索
#search_output
搜索输出和搜索结果相似
#searchBar
搜索条
#search_results
搜索结果
#copyright
版权信息
#branding
商标
#logo
网站LOGO标志
#siteinfo
网站信息
#siteinfoLegal
法律声明
#siteinfoCredits
信誉
#joinus
加入我们
#partner
合作伙伴
#service
服务
#regsiter
注册
arr/arrow
箭头
#guild
指南
#sitemap
网站地图
#list
列表
#homepage
首页
#subpage
二级页面子页面
#tool,#toolbar
工具条
#drop
下拉
#dorpmenu
下拉菜单
#status
状态
#scroll
滚动
.tab
标签页
.left.right.center
居左、中、右
.news
新闻
.download
下载
.banner
广告条(顶部广告条)
电子贸易相关
.products
产品
.products_prices
产品价格
.products_description
产品描述
.products_review
产品评论
.editor_review
编辑评论
.news_release
最新产品
.publisher
生产商
.screenshot
缩略图
.faqs
常见问题
.keyword
关键词
.blog
博客
.forum
论坛
CSS文件命名
说明
master.css,style.css
主要的
module.css
模块
base.css
基本共用
layout.css
布局,版面
themes.css
主题
columns.css
专栏
font.css
文字、字体
forms.css
表单
mend.css
补丁
print.css
打印
CSS命名其它说明:
DIV+CSS命名小结:
无论是使用“.”(小写句号)选择符号开头命名,还是使用“#”(井号)选择符号开头命名都无所谓,但我们最好遵循,主要的、重要的、特殊的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名,同时考虑命名的CSS选择器在HTML中重复使用调用。
通常我们最常用主要命名有:
wrap(外套、最外层)、header(页眉、头部)、nav(导航条)、menu(菜单)、title(栏目标题、一般配合h1\h2\h3\h4标签使用)、content(内容区)、footer(页脚、底部)、logo(标志、可以配合h1标签使用)、banner(广告条,一般在顶部)、copyRight(版权)。
其它可根据自己需要选择性使用。
DIVCSS5建议:
主要的、重要的、最外层的盒子用“#”(井号)选择符号开头命名,其它都用“.”(小写句号)选择符号开头命名。
2.CSS样式文件命名如下
主要的master.css
布局,版面layout.css
专栏columns.css
文字font.css
打印样式print.css
主题themes.css
四、英文命名技巧:
如果遇到不常用的,可以借助翻译工具进行翻译取其英文命名。
以上为DIV+CSS的命名规则总结,相信通过规范的CSS命名给你以后网站网页的维护带来方便。
精简高效的CSS命名准则/方法
一、名字的本质是什么?
我们有没有思考过这么一个问题:
名字的本质是什么?
对于CSS,为了避免样式冲突,我们总会给其赋予相当特殊的命名,或是在选择符上添加HTML标记,或是使用层级。
所谓一朝怕蛇咬,十年怕井绳。
一旦我们经历过样式冲突带来的让人吐血的麻烦后,我们可能就会时时在避免冲突上狠做文章,所谓过犹不及,结果又是一个烂摊子,本如花似玉的黄花小闺女变成个臃肿的肥妞。
例如下面人人网的CSS命名:
我想我们都希望写出精简高效的CSS代码,如果CSS重用性越高,想必就越高效。
这如人的名字一样,如果名字越普通,越没有含义,越容易被重用,所以CSS要想重用性高,就需要命名简单。
但是,简单的命名越容易造成样式冲突,例如.more{}。
从这点上来说,重用性与样式冲突时两个对立的矛盾体。
不过,万幸的是,这种矛盾并不是不可调和的。
记住一些准则/方法,CSS既可以有高度的重用性,又不会有样式冲突的困扰。
下面就将介绍这些命名方法。
二、面向属性的命名方法
我们习惯在CSS命名的时候掺杂语义,这样可以让代码更易懂。
例如淘宝首页“免费注册”按钮上的class名称:
help-guest-regist
上面的class命名语义就很明显,独眼龙看告示——一目了然,”help-guest-regist”就是”帮助-顾客-注册”,很nice,很人性化的命名。
作为在单一的首页上使用,我是很难挑出什么毛病来的。
但是,从道家“无”的哲学思想来看,语义其实是对自身的一种束缚,越是语义强烈的命名越是没有重用性(尤其是内容语义的)。
举个实际点的例子,例如人人网的右侧边栏的标题:
//zxx:
一般找这类反例我就喜欢找人人网还有新浪,基本上一找一个准。
人人网虽然外表长得跟facebook类似,但是就CSS而言,差距不是一两个档次的。
这个标题的class名是”side-item-header”,样式如下图所示:
现在一切ok,现在设想下,如果页面中间的模块有个标题,其样式也是:
{padding:
008px;text-align:
right;}
那你发现前面已经有一模一样的CSS样式后,你会怎么办。
把中间的标题也用”side-item-header”这个class吗?
这里”side”就是表示“边”的意思,这就意味着这个样式用在非侧边栏就是不合理的。
你能做的估计即使新命名一个class,就像是”body-item-header”,明明是同样的CSS属性,结果却不能重用(即使使用标识符组合并CSS,这里的命名也是没有重用的)。
可见命名不合理会大大限制你的CSS重用性。
如何命名才能让CSS发挥最大的重用性潜力呢?
答案就是“面向属性的命名”。
这种命名就是要让你把页面啊设计啊什么的通通塞到马桶里冲走,不要管页面什么位置,什么内容,thereisnoting,这儿什么都没有,既然什么都没有,也就没有了任何限制,于是CSS可以自由出入于任何地方,无限重用,而且不用担心冲突,因为“面向属性的命名”就是针对自身属性的一种命名方式,只会overwrite,不会冲突。
相比很多同行都用过这样的命名方式,只是不够系统,不够大胆、彻底,多浅尝辄止,比如像是开心网,还有时光网的CSS代码的前面一部分样式命名:
我在“CSS样式分离之再分离”一文中就展示过这种命名了,分离为什么可以让样式的重用性放大至最大,就是因为分离后样式的命名就是样式本身。
就拿上面人人网的标题样式举例,人人网的做法是:
.side-item-header{padding:
008px;text-align:
right;}
要是我,我会对其进行分离。
在实际项目时,text-align:
right;这个属性早就在CSS通用样式库里面了,而padding:
008px;则会以padding-bottom:
8px;的形式放在网站通用样式库里了(详细请参见我的“我是如何对网站CSS进行架构的”一文)。
最后,CSS命名与样式会如下:
.tr{text-align:
right;}
.pb8{padding-bottom:
8px;}
而这里分离出来的样式又可以被其他地方使用。
是不是有点“吸星大法”的感觉。
当然,如果网站本身的架构不是对每个侧栏内容进行模块化处理的话,说实话,这里标题的分离还是有点危险的。
想想看,如果那天产品经理说底部padding值要改成10像素,啊哦,如果你的网站架构不合理,含这类标题的模块到处塞,会改到你急火攻心,吐血三升而亡的。
所以,对于分离,我反复强调,“千万不要对网站通用的元素进行分离”。
所以,记住精简高效的CSS命名准则之一:
对于网站非通用元素,如果样式简单(1~2个属性),对其分离并使用面向属性的命名方法。
三、精简高效CSS命名之“三无原则”
此“三无原则”就是:
无ID,无层级,无标签
CSS命名就应该最简单、最直接,直捣黄龙。
没有HTML标签,没有层级,这些通通滚蛋,不要。
为什么不要,有三大原因:
1.限制重用
我们会使用层级(#test.test),会使用标签(ul.test),可能是习惯(没多想),或是为了避免冲突。
但是,我跟你说,从今以后,这种写法让他见鬼去吧(如果不是为了改变CSS优先级的话)。
正如开篇论述的哲学观点,你限制越多,越抑制了CSS的重用性。
例如#test.test{}这种写法,里面的CSS重用性多大,完全限死在了id为test的元素下,哪有重用性可言;又如ul.test,我勒个去,这个ul标签十有八九就是装饰用的,往这儿一放,同样CSS样式的div标签可以用吗?
哭爹喊娘,眼泪汪汪也不管用啊。
所以,相信我,层级啊,标签啊什么的,通通见鬼去吧。
要知道,层级啊,标签啊作用是什么,是用来提高CSS优先级,把那个字母长的让人发毛的”!
important”干掉的。
2.CSS文件大小
这瓜子虽小,吃多了也是可以填饱肚子的。
所以,你的CSS名称不要像老太太的裹脚布一样,搞得又臭又长,如下图所示的人人网那个冗长的CSS命名吧:
你看名称的字节数已经比属性还大了,要是这些名称都在15字符以内,乖乖,这个CSS文件可以小个1~2K绝对没有问题的。
你看下图这样子的命名,这样子的CSS排版是不是更舒服,更简洁。
3.降低了渲染效率
来个例子考考大家(以后我面试别人可能就会考这题),HTML如下:
现在要给这里的ul标签一个样式,比如说padding-left:
25px;那么下面四种写法哪个渲染速度最快?
#test.test{},ul.test{},#testul{}以及.test{}。
如果单纯的ul与.testPK,我还真拿不定谁的渲染速度更快些。
但是,一旦牵扯到层级与标签,我100%确定,.test这种最直接的命名方式渲染效率是最高的。
要知道,CSS渲染元素和使用JavaScript获取页面元素那是完全不一样的。
如果是使用JavaScript获取DOM元素,则#testul{}速度是最快的,先id获取,再tag获取,这些可都是JavaScript内置的方法。
但是,CSS的渲染方式则是属于外太空系的了,《高性能网站进阶指南》一书曾提到CSS的渲染方式是“从右往左”渲染的,就拿#testul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素,所以,出现#testdiv{}这种写法的人都是傻×的,页面先渲染id为test的元素?
非也!
先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。
由于这种渲染差异最大就200~300毫秒(补充:
这里的差异不是说单纯一个样式的差异,而是这些写法泛滥的页面的全部渲染,其渲染差异数据可以参见“翻译-不同CSS技术及其CSS性能”一文),我们人一般是感觉不到的。
所以,长久以来,也都不以为然。
但是,我是绝对容不下这种写法的,还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。
所以,CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么一些前辈的文章会建议要尽量避免过深的层级。
这也是为什么要“无层级”,“无标签”。
对于原则第一条“无ID”,其实与性能没有多大关系,只是一般ID都与JavaScript有奸情,如果再牵扯到CSS样式,如此复杂的三角关系,日后不好处理啊。
四、“三无原则”遗留之样式冲突问题
正如上面讲的,层级,标签可以避免样式冲突,虽然“面向属性的命名”不存在冲突问题,但是,页面上很多样式是无法分离使用“面向属性的命名”的,此时,一不能有层级,二不能有标签,如果避免冲突呢?
首先,规范。
项目组所有人的命名方法,习惯都要统一。
其次,也是实际的做法,同一内容,使用同一前缀。
就如上面的那张图片所示,所有class同一使用od前缀,这样,就绝不会与其他页面的CSS产生冲突了。
现在,还隐藏着一个会让人心存疑惑的遗留问题。
如下:
上图中,很多个链接全部存放在一个标签中,全部都是a标签,按照我的“三无原则”,不能使用层级,那么,我这里的每个a标签都得附一个.index_list_a{}这样子的命名吗,这样子repeat下来,页面HTML代码岂不是很大,直接来个.index_list_boxa{},岂不是页面HTML更加清爽。
确实有理。
实际上,按照我个人实践的经验,这类细小重复的列表元素的样式都是比较简单的,不要忘了,精简高效的CSS命名准则之一的“分离与面向属性命名”,所以,对这里的a标签进行面向属性的命名,权衡后期的重用性和HTML代码开销,还是直接针对a标签进行简单命名是最佳解决方案。
但是,不排除这类最内层标签且重复元素的样式会很复杂,此时,使用层级与标签,或许是更好的做法,但这只存在于一些非常特殊的情况。
对了,我们看看点评网是如何对最内层且重复的a标签进行处理的,如下图:
点评网是使用的一个大写的”B”作为此样式,无论这里的”B”是有background之意,还是邪恶的***之意,其命名比“面向属性命名”更甚一筹,可以说是接近真正意义上的nothing,后面可以跟任意属性,用在任意页面,这就是“无”哲学,“无”的境界。
//zxx:
点评网的这个命名让我闻到了一点Google的气息
五、结语
现在,来个简短的总结,精简高效的CSS命名的关键字有“分离”,“统一前缀”,方法为“面向属性的命名”,准则为“无层级、无标签”。
其中,“分离”是“面向属性命名”的基础。
“面向属性命名”和“无层级、无标签”属于两个不同的系列,一个针对短命名属性,一个针对长命名属性。
但是,两个又互相依存。
没有“面向属性命名”,“无层级、无标签”命名最后是以不堪重负,HTML膨胀致死结局。
而仅仅是“面向属性命名”,前端开发人员会因维护过劳喷血而死。
总之,两者缺一不可。
上述所有内容,都是根据自己的开发总结出来的东西,个人观点,经验之谈。
每个人的成长不同,工作环境不同,必然在看到一些问题上会有差异,欢迎交流与讨论。
我资历尚浅,文中难免会有不准确的地方,欢迎指正。
我的这套准则是建立在自己的一套CSS架构上的,我自己用的是非常开心的,而且效果非
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- CSS 规范 命名 大全 概论
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 对中国城市家庭的教育投资行为的理论和实证研究.docx
对中国城市家庭的教育投资行为的理论和实证研究.docx
