 html5写的计算器.docx
html5写的计算器.docx
- 文档编号:28116501
- 上传时间:2023-07-08
- 格式:DOCX
- 页数:12
- 大小:182.04KB
html5写的计算器.docx
《html5写的计算器.docx》由会员分享,可在线阅读,更多相关《html5写的计算器.docx(12页珍藏版)》请在冰豆网上搜索。

html5写的计算器
一.新建工程
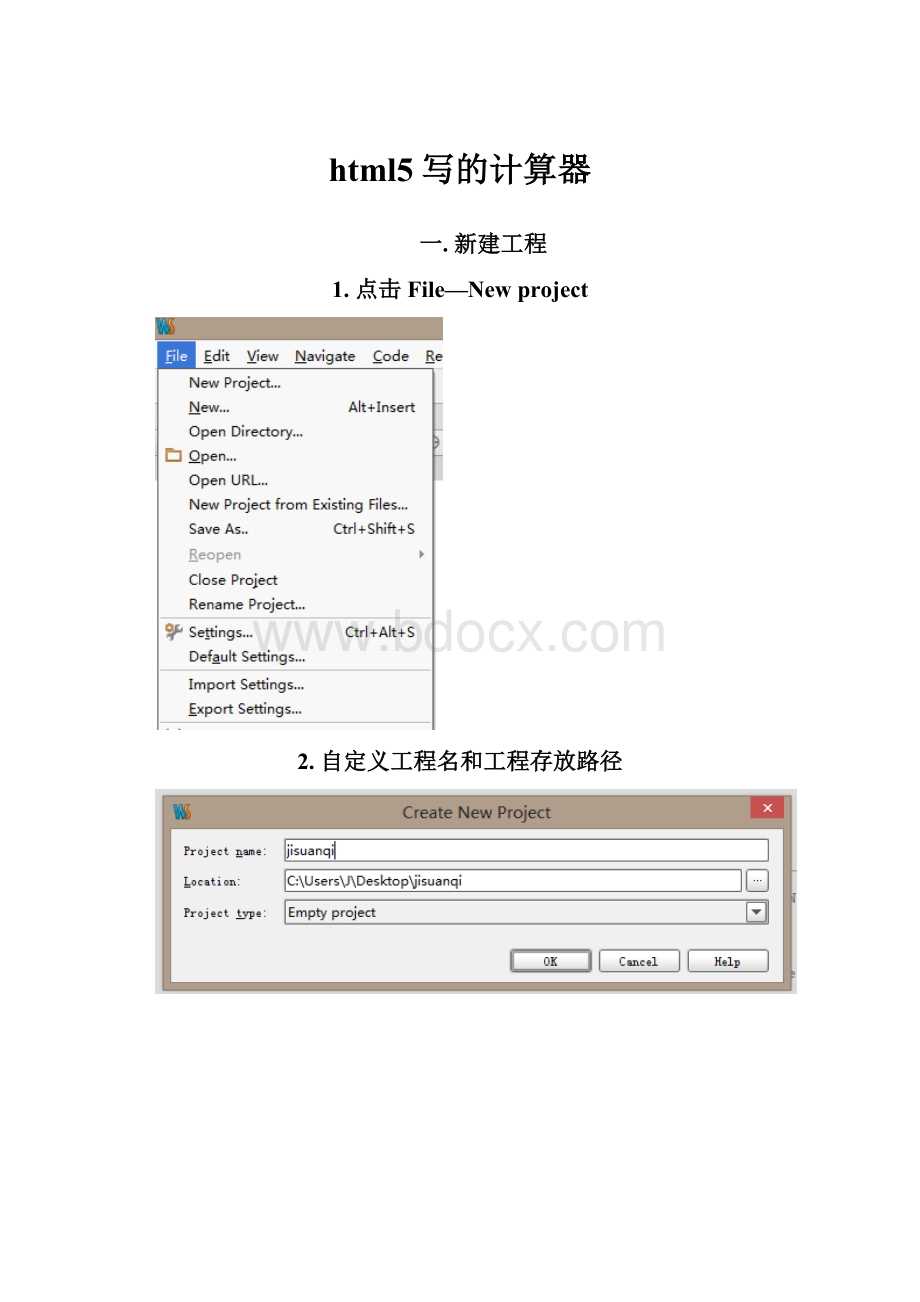
1.点击File—Newproject
2.自定义工程名和工程存放路径
二.界面设计
1.新建index.html
2.引入jquery
本例用到:
CSS文件jquery.mobile-1.0a3.min.css
jQuery类库文件jquery-1.5.min.js
jQueryMobile文件jquery.mobile-1.0a3.min.js
把上面三个包复制到工程中。
在
中添加3.设计界面(可自由发挥)
代码如下:



 #2机组现场施工用电布置措施.docx
#2机组现场施工用电布置措施.docx
