 html5精妙代码.docx
html5精妙代码.docx
- 文档编号:6859839
- 上传时间:2023-01-11
- 格式:DOCX
- 页数:14
- 大小:19.22KB
html5精妙代码.docx
《html5精妙代码.docx》由会员分享,可在线阅读,更多相关《html5精妙代码.docx(14页珍藏版)》请在冰豆网上搜索。

html5精妙代码
1
2
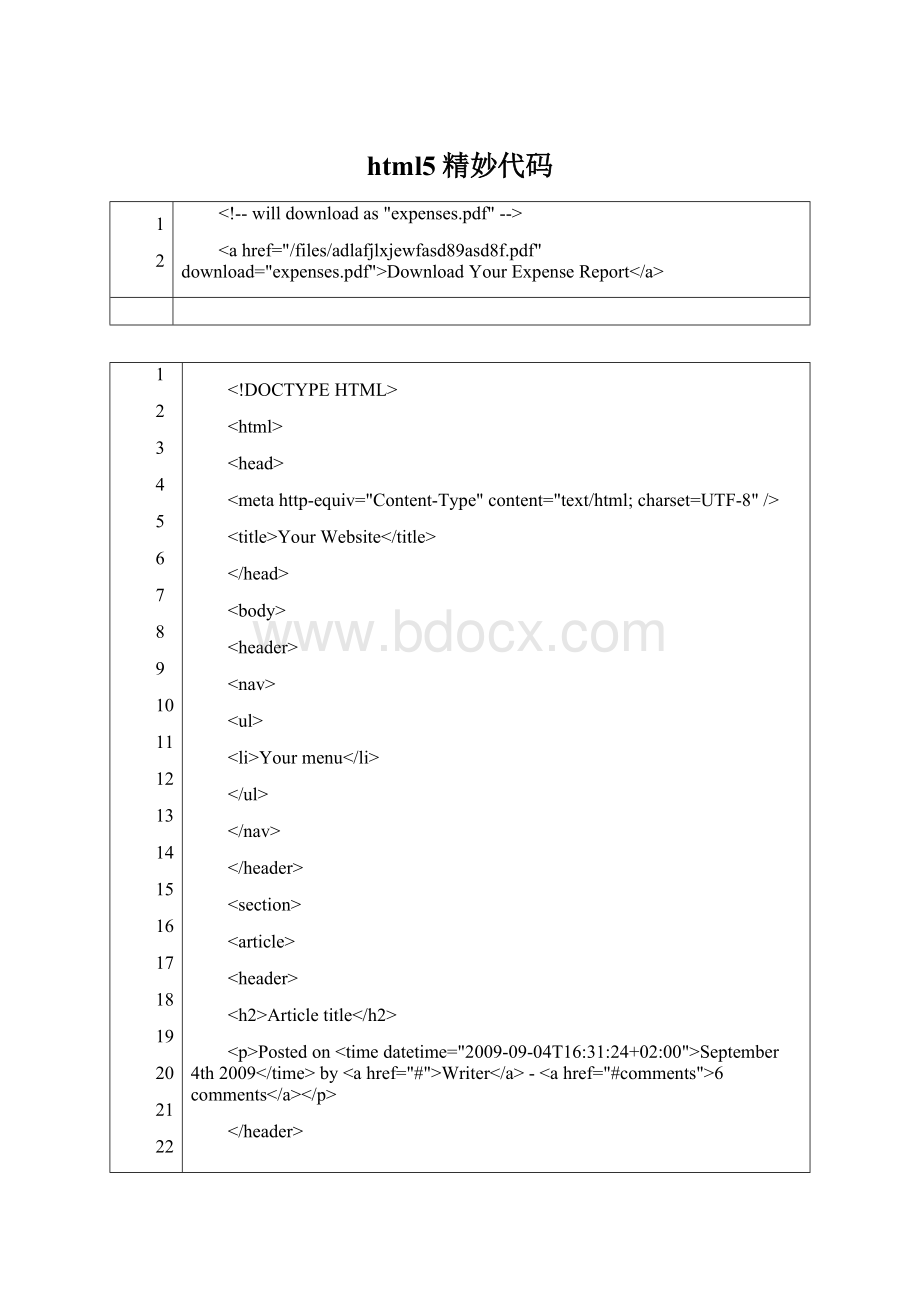
--willdownloadas"expenses.pdf"-->
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
DOCTYPEHTML>
- Yourmenu
Articletitle
Postedon 31: 24+02: 00">September4th2009by
Pellentesquehabitantmorbitristiquesenectusetnetusetmalesuadafamesacturpisegestas.
Articletitle
Postedon 31: 24+02: 00">September4th2009by
Pellentesquehabitantmorbitristiquesenectusetnetusetmalesuadafamesacturpisegestas.
Aboutsection
Doneceuliberositametquamegestassemper.Aeneanultriciesmivitaeest.Maurisplacerateleifendleo.
Copyright2009Yourname
.HTML5页面结构(见上)
同一页面显示
functionnTabs(thisObj,Num){
if(thisObj.className=="active")return;
vartabObj=thisObj.parentNode.id;
vartabList=document.getElementById(tabObj).getElementsByTagName("li");
for(i=0;i { if(i==Num) { thisObj.className="active"; document.getElementById(tabObj+"_Content"+i).style.display="block"; }else{ tabList[i].className="normal"; document.getElementById(tabObj+"_Content"+i).style.display="none"; } } } -- *{margin: 0;padding: 0;list-style: none;font-size: 14px} .nTab{width: 500px;margin: 20pxauto;background: #aaa;border: 1pxsolid#333;overflow: hidden} .none{display: none;} .nTab.TabTitleli{float: left;cursor: pointer;height: 30px;line-height: 30px;font-weight: bold;text-align: center;width: 124px} .nTab.TabTitlelia{text-decoration: none;} .nTab.TabTitle.active{background: #ccc;color: #336699} .nTab.TabTitle.normal{background: #666;color: #fff} .nTab.TabContent{clear: both;overflow: hidden;background: #fff;padding: 5px;display: block} -->