 HTML DOM.docx
HTML DOM.docx
- 文档编号:7086766
- 上传时间:2023-01-17
- 格式:DOCX
- 页数:18
- 大小:24.83KB
HTML DOM.docx
《HTML DOM.docx》由会员分享,可在线阅读,更多相关《HTML DOM.docx(18页珍藏版)》请在冰豆网上搜索。

HTMLDOM
JavaScriptHTMLDOM
通过HTMLDOM,可访问JavaScriptHTML文档的所有元素。
HTMLDOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(DocumentObjectModel)。
HTMLDOM模型被构造为对象的树。
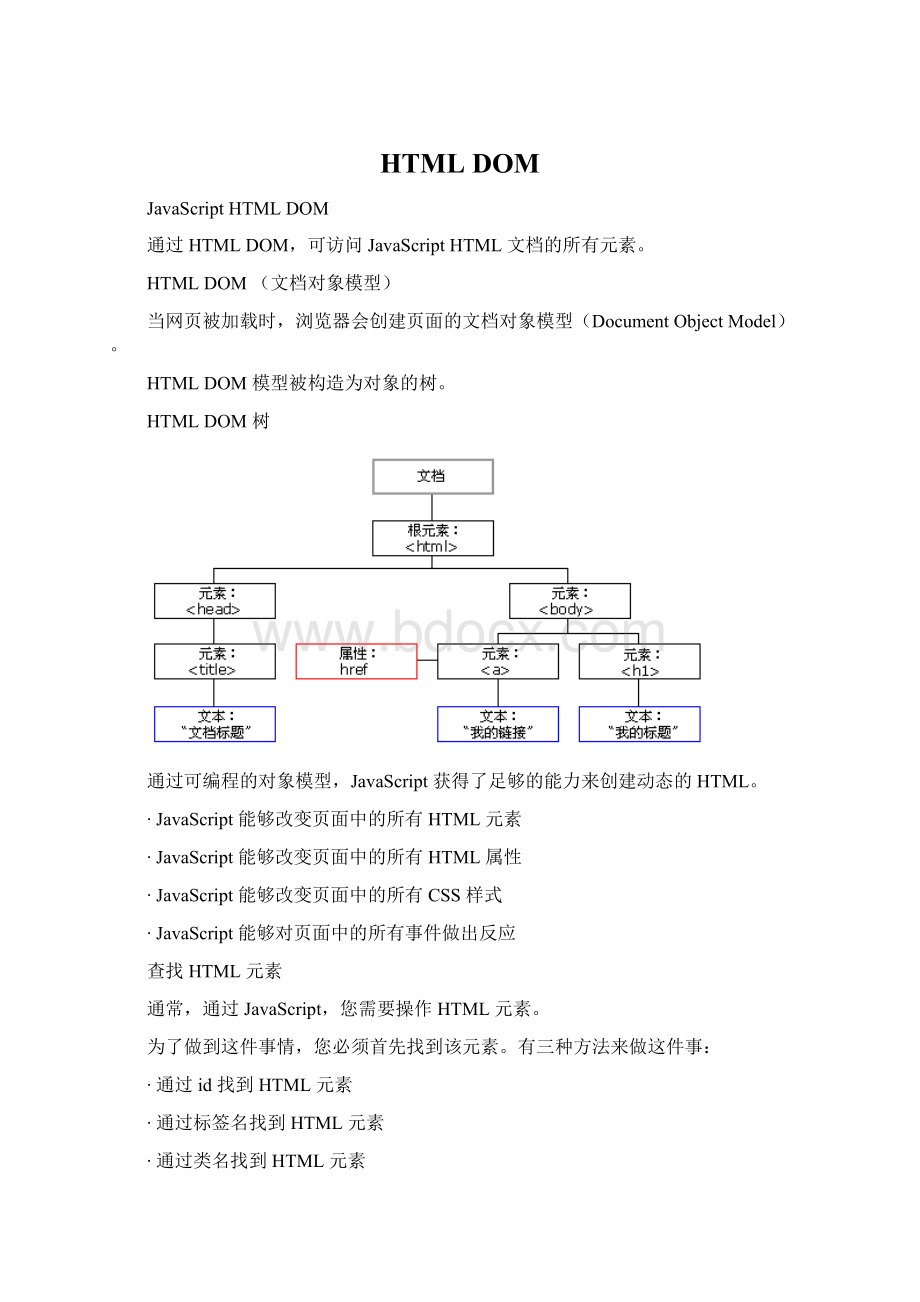
HTMLDOM树
通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
∙JavaScript能够改变页面中的所有HTML元素
∙JavaScript能够改变页面中的所有HTML属性
∙JavaScript能够改变页面中的所有CSS样式
∙JavaScript能够对页面中的所有事件做出反应
查找HTML元素
通常,通过JavaScript,您需要操作HTML元素。
为了做到这件事情,您必须首先找到该元素。
有三种方法来做这件事:
∙通过id找到HTML元素
∙通过标签名找到HTML元素
∙通过类名找到HTML元素
通过id查找HTML元素
在DOM中查找HTML元素的最简单的方法,是通过使用元素的id。
实例
本例查找id="intro"元素:
varx=document.getElementById("intro");
亲自试一试
如果找到该元素,则该方法将以对象(在x中)的形式返回该元素。
如果未找到该元素,则x将包含null。
通过标签名查找HTML元素
本例查找id="main"的元素,然后查找"main"中的所有
元素:
varx=document.getElementById("main");
vary=x.getElementsByTagName("p");
提示:
通过类名查找HTML元素在IE5,6,7,8中无效。
HTMLDOM教程
改变HTML
HTMLDOM允许JavaScript改变HTML元素的内容。
改变HTML输出流
JavaScript能够创建动态的HTML内容:
今天的日期是:
WedNov19201414:
20:
21GMT+0800(中国标准时间)
在JavaScript中,document.write()可用于直接向HTML输出流写内容。
实例
DOCTYPEhtml>
提示:
不要在文档加载之后使用document.write()。
这会覆盖该文档。
改变HTML内容
修改HTML内容的最简单的方法时使用innerHTML属性。
如需改变HTML元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=newHTML
实例
本例改变了
元素的内容:
//改变HTML内容
实例
本例改变了
元素的内容:
DOCTYPEhtml>//改变HTML内容
例子解释:
∙上面的HTML文档含有id="header"的
元素
∙我们使用HTMLDOM来获得id="header"的元素
∙JavaScript更改此元素的内容(innerHTML)
改变HTML属性
如需改变HTML元素的属性,请使用这个语法:
document.getElementById(id).attribute=newvalue//属性名
实例
本例改变了元素的src属性:
DOCTYPEhtml>//改变HTML属性
例子解释:
∙上面的HTML文档含有id="image"的元素
∙我们使用HTMLDOM来获得id="image"的元素
∙JavaScript更改此元素的属性(把"smiley.gif"改为"landscape.jpg")
JavaScriptHTMLDOM-改变CSS
HTMLDOM允许JavaScript改变HTML元素的样式。
改变HTML样式
如需改变HTML元素的样式,请使用这个语法:
document.getElementById(id).style.property=newstyle//属性/特性名
例子1
下面的例子会改变
元素的样式:
例子2
本例改变了id="id1"的HTML元素的样式,当用户点击按钮时:
点击这里
//点击button后颜色变为红色
更多实例Visibility
如何使元素不可见。
您希望元素显示或消失吗?
DOCTYPEhtml>
JavaScriptHTMLDOM事件
对事件做出反应
我们可以在事件发生时执行JavaScript,比如当用户在HTML元素上点击时。
在用户点击某个元素时执行代码,请向一个HTML事件属性添加JavaScript代码:
onclick=JavaScript
HTML事件的例子:
∙当用户点击鼠标时
∙当网页已加载时
∙当图像已加载时
∙当鼠标移动到元素上时
∙当输入字段被改变时
∙当提交HTML表单时
∙当用户触发按键时
例子1
在本例中,当用户在
元素上点击时,会改变其内容:
'">请点击该文本 点击后内容由请点击该文本变为谢谢! 例子2 本例从事件处理器调用一个函数: DOCTYPEhtml>
HTML事件属性
如需向HTML元素分配事件,您可以使用事件属性。
实例
向button元素分配onclick事件:
在上面的例子中,名为displayDate的函数将在按钮被点击时执行。
点击按钮就可以执行displayDate()函数。
使用HTMLDOM来分配事件
HTMLDOM允许您通过使用JavaScript来向HTML元素分配事件:
实例
向button元素分配onclick事件:
在上面的例子中,名为displayDate的函数被分配给id=myBtn"的HTML元素。
3
DOCTYPEhtml>
点击按钮就可以执行displayDate()函数。
当按钮被点击时,会执行该函数。
onload和onunload事件
onload和onunload事件会在用户进入或离开页面时被触发。
onload事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload和onunload事件可用于处理cookie。
实例
DOCTYPEhtml>
提示框会告诉你,浏览器是否已启用cookie。