 web app自适应屏幕方案探讨.docx
web app自适应屏幕方案探讨.docx
- 文档编号:9684588
- 上传时间:2023-02-05
- 格式:DOCX
- 页数:13
- 大小:680.55KB
web app自适应屏幕方案探讨.docx
《web app自适应屏幕方案探讨.docx》由会员分享,可在线阅读,更多相关《web app自适应屏幕方案探讨.docx(13页珍藏版)》请在冰豆网上搜索。

webapp自适应屏幕方案探讨
webapp自适应屏幕方案探讨
因为webapp跨平台的特性,决定着自适应方案在整个项目的重要性。
特别对于Android众多分辨率和屏幕尺寸的机器群,找到合适通用的解决方案显得尤为重要
1.页面大小
有没有遇到过一个情况?
在iphone4机器上开发时,明明分辨率是960*640,我们写一个320px的容器,竟然占满了屏幕宽;显示一张100*100的图片,会出现模糊失真,必须把图片的宽高都缩小一倍,变成50*50才会正常。
导致上面情况的原因是什么呢?
这和新的度量单位DPI有关
(1)PPI/DPI
PPI,有时也叫DPI,所表示的是每英寸所拥有的像素数目,数值越高,即代表显示屏能够以越高的密度显示图像。
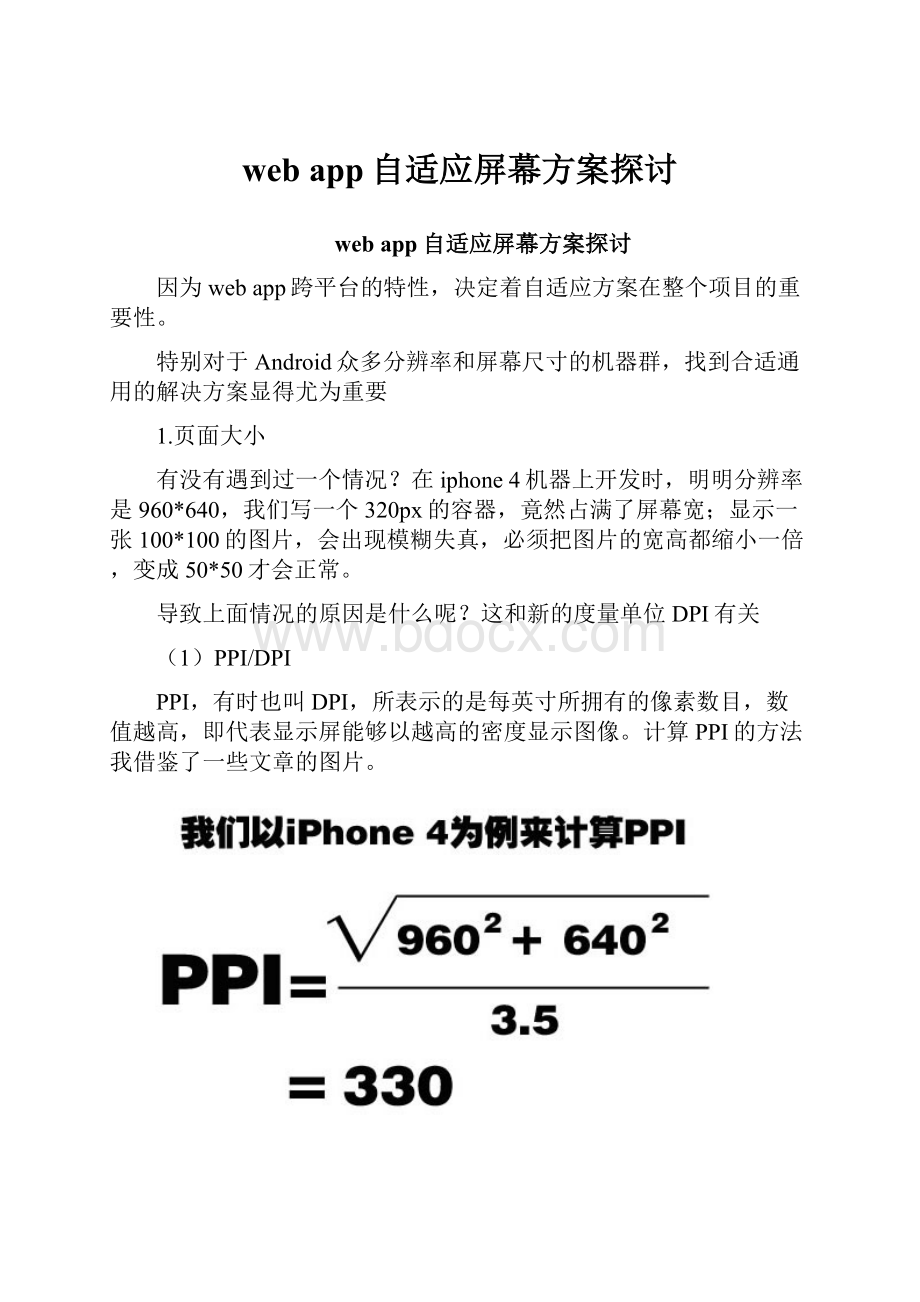
计算PPI的方法我借鉴了一些文章的图片。
我们需要首先算出手机屏幕的对角线等效像素,然后处以对角线(我们平常所说的手机屏幕尺寸就是说的手机屏幕对角线的长度),就可以得到PPI了。
(2)px和像素的区别
首先我们需要明确一点,等值的CSS里面的px在手机屏幕上占多大的位置,这不是固定的,还要取决于屏幕的DPI。
因为手机会根据DPI,对页面进行自动缩放来协调屏幕像素和尺寸之间的显示效果。
我们计算PPI就是为了知道一部手机设备是属于哪个密度区间的,因为不同的密度区间,对应着不同的默认缩放比例,这是一个很重要的概念。
图1
可以看到,iphone4的DPI是330,属于xhdpi,默认缩放比例为2,这意味着1个csspx实际上是显示了两个像素点,那么一个320px的容器占满屏幕的情况就可以理解了,而图片的显示,因为在photoshop内表示图片的100*100像素是和屏幕像素对应的,那么在页面内使用100px大小显示图片,情况就相当于在photoshop内将图片放大一倍的效果,模糊、失真是肯定的。
这个缩放比例影响了什么?
它让我们开发的时候,考虑的页面大小并非简单的等于屏幕分辨率,而应该是:
页面大小=分辨率/DPI
举些例子:
IPHONE4[640*960]/2=[320*480]
HTCG11 [480*800]/1.5=[320*533]
(3)DPI题外话
对于不同的DPI为什么要进行比例缩放,我的理解是这样的:
在超高DPI的机器上,意味着在仅有的屏幕尺寸上要分布着几十万个像素点,假如csspx和手机像素是1:
1的关系,我们在页面上一个16px的字体,在手机屏幕上看可能就和一粒米一样,所以在高清屏幕上,迫不得而必须把页面比例放大让内容不至于太小看不清。
现在许多Android追求大屏幕,但是在分辨率不变的前提下,加大屏幕只是让显示的内容更大,并不会更清晰细腻。
乔布斯在2010年提出一个概念:
“当你所拿的东西距离你10-12英寸(约25-30厘米)时,它的分辨率只要达到300dpi这个‘神奇数字’(每英寸300个像素点)以上,你的视网膜就无法分辨出像素点了。
”,这也是为什么苹果的手机屏幕叫作视网膜屏(retina)
(4)市场占有率
我主要分析apple和android两大阵营。
apple来说,从iphone4和itouch4开始使用视网膜屏,而现在使用iphone4以下设备的应该不超过市场的10%,所以统一针对640*960DPI为330的页面就行了。
而android情况要多很多,根据图1,hdpi占了一半,而xhdpi和mdpi占4分1,ldpi可以忽略。
(5)解决方案
用viewport让页面保持1:
1输出
1
重点关注target-densitydpi属性,这个属性可以改变设备的默认缩放。
medium-dpi是target-densitydpi的默认值,如果我们显式定义target-densitydpi=device-dpi,那么设备就会按照真实的dpi来渲染页面。
我们采用target-densitydpi=device-dpi,这样一来,手机设备就会按照真实的像素数目来渲染,用专业的话来说,就是1CSSpx=1像素。
但是IOS对target-densitydpi不支持,所以我们只能设置initial-scale=0.5直接让iphone页面缩小一半。
这样对于视网膜屏的iphone,页面整好是xhdpi[960*640],旧版的iphone由原来的[480*320]放大为[960*640],布局效果上没有变化,只是图片流量会有所浪费因为原本为高清屏准备的图片被缩小了显示;其它android机器也不会再缩放。
另外可以通过window.devicePixelRatio来获得当前机器的默认缩放比例,IOS5以下不生效,下面展示一个页面的例子和在各种手机上的效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
DOCTYPE>
320px;height: 100px;background: red;"> 24px;">中文
$(document).ready(function(){
varinitial_scale=1/window.devicePixelRatio;
alert($(window).width()+"/"+$(window).height()+"/"+window.devicePixelRatio+"/"+initial_scale);
})
IPHONE4S
IPHONE3GS
HTCG14
三星S3
HTCG7
联想很旧的机器
华为不知道什么机器
2.布局设计
理论上,针对不同分辨率出不同的设计图是最好的,当然前端页面也要做多套,这样成本会很高。
所以一般来说设计只会出960*640和800*480两种,足够覆盖市面70%的机器分辨率。
而在布局的设计时,要求在保证上面两种分辨率的基础下,尽量考虑其余分辨率的自适应问题
应该在设计图上标明哪一块是自适应宽度的,哪块是固定宽度的,并且确实考虑过可行性和效果
对于文字,考虑现在绝大部分机器的高分辨率,应该在24px-50px范围内效果最好
对于图片和素材,不用像之前硬把宽高缩小了,使用原尺寸就可以清晰显示
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- web app自适应屏幕方案探讨 app 自适应 屏幕 方案 探讨
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《JAVA编程基础》课程标准软件16级.docx
《JAVA编程基础》课程标准软件16级.docx
