 人机界面设计.docx
人机界面设计.docx
- 文档编号:5938344
- 上传时间:2023-01-02
- 格式:DOCX
- 页数:14
- 大小:99.68KB
人机界面设计.docx
《人机界面设计.docx》由会员分享,可在线阅读,更多相关《人机界面设计.docx(14页珍藏版)》请在冰豆网上搜索。

人机界面设计
人机界面设计
1.人机界面是什么?
(P5)
人机界面是一类特殊的软件,它帮忙实现运算机硬件、软件和人三者之间进行适当联系和和谐一致的工作。
简单地说,人机界面是专门处置人机交互活动的软件,它是人与硬件、软件的交叉部份。
2.广义的人机界面:
(P5)
在人机系统模型中,人与机之间存在一个彼此作用“面”,称为人机界面,人与机之间的信息交流和操纵活动都发生在人机界面上。
人机界面的设计直接关系到人际关系的合理性,研究人机界面主若是针对显示和操纵两个问题。
3.狭义的人机界面:
(P5)
狭义的人机界面是指运算机中的人机界面。
人机界面又称人机接口、用户界面、人机交互,是运算机中最年轻的分支科学之一。
4.人与运算机的交互式通过用户界面来实现的。
(P5)
5.人机界面学是运算机科学、人类工程学和认知心理学等学科相结合的产物。
它还涉及哲学、医学、语言学、社会学等,是名不虚传的跨科学、综合性的科学。
(P5)
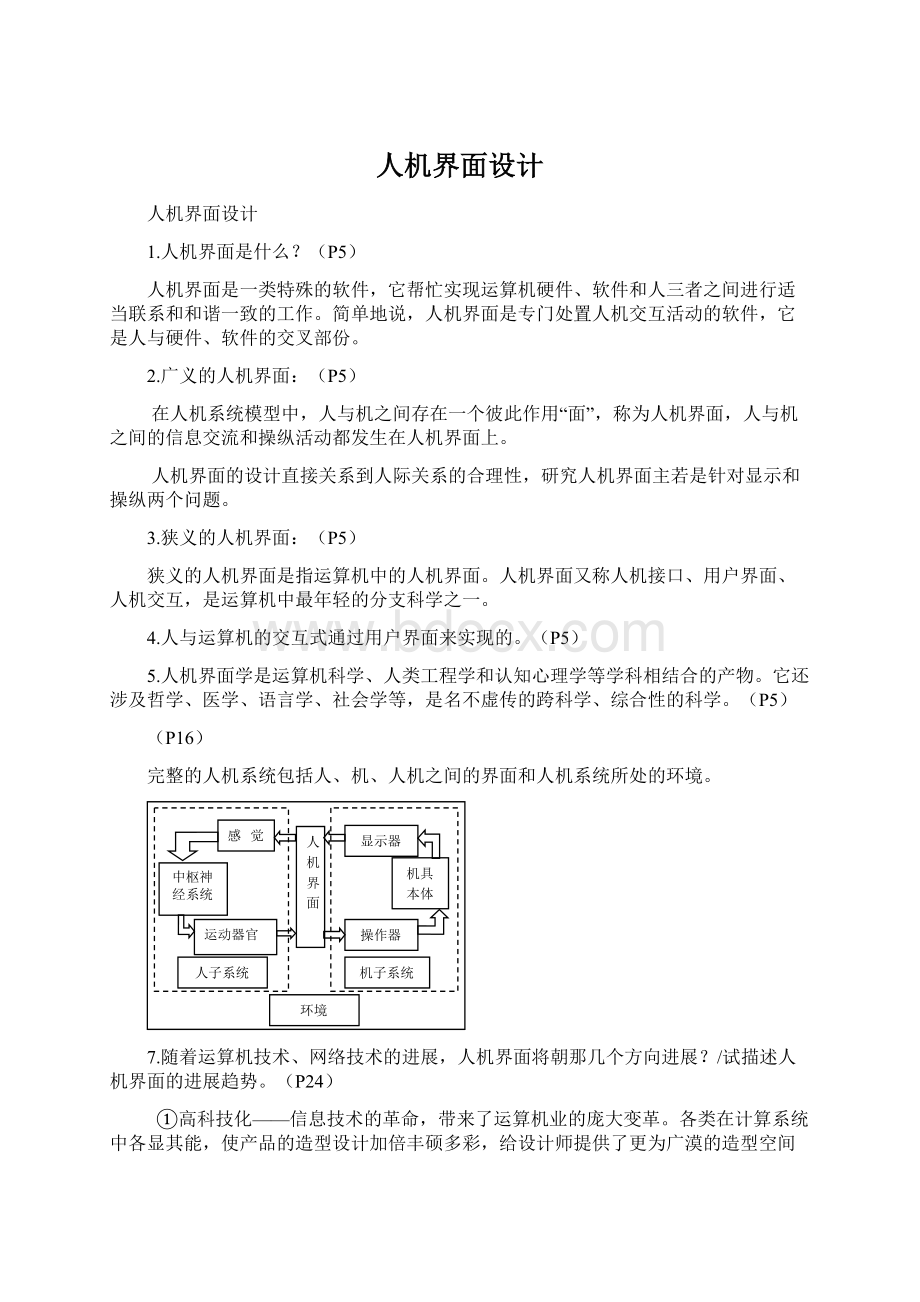
(P16)
完整的人机系统包括人、机、人机之间的界面和人机系统所处的环境。
7.随着运算机技术、网络技术的进展,人机界面将朝那几个方向进展?
/试描述人机界面的进展趋势。
(P24)
①高科技化——信息技术的革命,带来了运算机业的庞大变革。
各类在计算系统中各显其能,使产品的造型设计加倍丰硕多彩,给设计师提供了更为广漠的造型空间,使其能充分利用先进的运算机技术,设计出优美的造型,大幅度的缩短了产品开发周期和上市时刻,为企业博得市场,也为用户成立起一种良好的实现功能的桥梁。
②自然化——尽可能利用自然语言,进展图、文、声、光等多种形式,是画面加倍生动、传神乃至超过人的现实生活,这正是虚拟现实所追求的目标。
③人性化——现代设计的风格已经从功能主义慢慢走向了多元化和人性化。
一方面要求产品功能齐全、高效,适合人的操作利用,另一发面又要知足人们的审美和认知需要。
8.描述人机界面和软件界面的概念。
1.狭义上说,软件界面确实是指软件中面向操作者而专门设计的用于操作利用及反馈信息的指令部份。
优秀的软件界面有简便易用,突出重点,容错高等特点。
而广义上讲,软件界面确实是某样事物面向外界而展现其特点及功用的组成部份的界面。
2.人机界面:
以上2,3小点。
(P30)
①交互(会话)是两个或多个相关的,但有时自主的实体间进行一系列信息互换的交互作用进程。
强调实体的自主性是为了在行为上保证会话是独立的。
②人机交互(人机遇话)是指人与运算机之间利用某种会话语言,以必然的方式,为完成确信任务而进行的人际之间的信息互换进程。
③人机交互系统是指实际完成人机交互的系统,能够以为它是由参与交互的各方面组成,如包括任何运算机两边的人机交互系统。
广义地讲,交互系统的组成包括参与交互的实体和实体间的交互作用及其环境。
④人机交互方式是指人机之间互换信息的组织形式或语言方式,又称会话方式、交互技术等。
人们通过不同的人机交互方式实际完成人向运算机输入信息及运算机向人输出信息。
(问答式会话,菜单技术,命令语言,表单技术,查询语言,自然语言,图形方式及直接操纵等—经常使用的方式)
⑤交互媒体是指用户和运算机进行人机交互的工具。
一样能够分为输入媒体(人向运算机)和输出媒体(运算机向人)
⑥用户友好性是指用户操作系统利用系统时的主观操作的复杂性,若是主观操作复杂性越低,及系统容易被利用,那么说明用户友好性越好
⑦可用性是保证软件产品易学,工作效率高,能给用户带来愉快的体验。
⑧事件是人机交互活动的时序组织者。
⑨屏幕是人机交互活动的空间组织者。
⑩资源是人机交互活动中一种对终端用户透明的、不可见的数据流。
11对象由事件,屏幕,资源所组成。
(P32)
①交互的启动者(运算机启动的交互,用户启动的交互,混合启动的交互)
②交互系统的复杂性是指系统的规模和组织的复杂程度。
③交互系统的能力是指交互形同对每一用户命令所能完成的工作量。
④交互系统的信息提交量(反馈:
提示信息,帮忙信息,犯错信息,运行结果信息等)
⑤交互系统的透明性(支持用户开发已执行的系统模型,能够预测系统的行为,能够由用户选择修改交互结构和交互方式)
⑥交互系统的一致性是指系统用一致的方式工作。
⑦交互系统的易用性(P35)
⑧交互系统的靠得住性是指系统正常无端障工作的能力
⑨交互系统的灵活性(P36)
11.人机界面的应用领域(P37)
1.工业设计和机械设计2.人机交互和软件开发3.金融领域、治理学等学科4.医学、工作保健等发面5.系统设计方面6.交通人机工程、军队系统、环境人机工程、语音识别等。
12.用户需求分析(P41)
。
(P43)
(P47)
1.尽力做到一致性2.让常常性用户能够利用捷径3.提供信息反馈4设计产生闭合的会话动作序列5.提供简单的错误处置6.许诺方便的可逆性操作7.支持内部操纵8.减少短时间经历负担。
(P61)
(P62)
(P65)
①召集有关人员(书7-10个人教师说的是(3-4个人))
②选择一个合格的召集人(了解召集目的,把握原那么,擅长引导,不发表自己意见,阻止评判和批评)
③选择一个舒适的地址(办公室,无,录音机,书写工具)
④召集人宣布会议开始(目的,问题,规那么)
⑤在脑力激荡中应注意的问题(讲出来,简单说明,鼓舞,录音,写出方式)
⑥终止(不超过90分钟,教师讲的是120分钟)
18.人机界面包括的要点(P66)
要点:
直接操作、界面模型、选单设计、信息呈现、设计隐喻等;
界面模型分为概念模型和心理模型。
心理模型:
通过对软硬件界面设备的交互以后,用户在意识层面对该系统所形成的模型,一样而言是自然慢慢地形成,有时乃至会转化为一种适应,通过与系统不断地交互,用户必将会不断修正其心理模型。
类原型开发方式/论述3类原型开发方式的不同(P72)
1.抛弃是原型最终会被抛弃,作为软件开发的一种辅助手腕,不是作为一个一个真正的产品,要紧用来确信系统的规格说明。
把系统整体分成几个小的组成部份,在设计出软件整体结构框架后,一个部份、一个部份地完成原型开发。
用于软件开发进程的各个时期。
它许诺设计者先设计产品系统的粗糙的仅能完成部份功能的最第一版本,而后通过用户利用、评判及修改意见,不断细化、改良原型,直到用户中意为止。
特点:
A.演化式原型开发进程是高度交互和动态演变
B.演化式原型以迭代方式进行开发,每次迭代包括了从头进行需求分析、从头设计、从头实现和从头测试评估等环节。
C.演化式原型开发进程的最终原型确实是最后的实际产品,或很接近于实际的产品。
(P72)
4.是否完成?
完成
Y
N
21.表单/菜单技术有哪些特点(优势与缺点)?
它对哪些交互最有效?
表单的优势:
所有信息一目了然,给用户已把握对话的主动权的感觉,当需要同时输入许多数据域的时,表单时较好的设计。
表单的缺点:
用户必需熟悉键盘,了解表格栏目号的含义,能够允许的栏目内容,表单必需在显示器上执行。
菜单的优势:
易用易学,系统驱动,能大大减少用户的经历量,用户能够借助菜单界面搜索软件的功能与操作方式,专门快学会。
用户选择菜单的输入量少,不易犯错,实现较容易。
菜单的缺点:
交互活动受限制,在大系统中利用速度慢,菜单显示的项数受限制,显示菜单需要空间和显示时刻,增加了系统的开销。
表单对需要同时输入许多数据域时的交互最有效。
(p93)
表单设计:
利用成心义的表格题目;给出简短的易于明白得的说明文字;利用逻辑序列对字段进行排序和分组;按直观性原那么布置表格;利用熟悉的栏目题目;利用前后一致的术语和缩写;成立数据输入字段的分界。
菜单设计:
语义组织,菜单系统结构,菜单项选择项的数量和顺序,题目,提示格式,图形布局和设计,菜单项选择择项的描述,显示速度,响应时刻,为内行用户设置跳跃假设干菜单的快速捷径,联机求助信息,选择机制。
23.语言设计的大体目标/高层目标(P104)
●大体目标:
准确,紧凑,易于读写,加速学习速度,简单,减少过失,易于长期经历。
●高层目标:
1.现实和符号间紧密的对应关系;2.便于执行与用户相应的处置;3.具有灵活性,同时适用于新手和专业人员;4.鼓舞创新的表达方式;5.形象表示;
24.依照语言的特点可分为哪几种?
(P105)
●形式语言(是一种人工语言,特点:
简练、周密、高效)
●自然语言(特点:
多义性、微妙、丰硕)
●类自然语言(是运算机语言的一种特例,如命令语言)
25.用于命令语言设计问题的原那么(P105)
1.创建一个明晰的目标和操作模型。
2.限制命令数量
3.选择成心义的独特的命令名。
4.利用缩写要一致
5.命令语法的结构应该要一致
6.采纳提示帮忙临时用户
7.考虑用命令菜单帮忙临时用户
26.什么是命令语言?
包括?
(P105)
✓命令语言是一种类自然语言,其典型形式是动词后面接一个名词宾语,即“动词+宾语”,二者都可带有限定词或量词。
命令语言能够具有超级简单的形式,也能够有超级复杂的语法。
✓命令语言起源于操作系统命令,其特点是直接对设备或信息起作用。
✓包括:
简单命令表、命令加变量、命令加选项和变量、层次式的命令
27.命令语言的设计要素(P106)
1)限制命令数量(删去同义词和重复的规那么,许多命令语言的要紧缺点是命令和选项过量)
2)选择成心义的独特的命令名(关于用户而言,命令名应该尽可能成心义)
3)利用缩写要一致(缩写命令有很多策略)
4)命令语法的结构应该要一致(命令的各组成部份应该一致地出此刻命令的相同位置)
5)采纳提示帮忙临时用户(为帮忙临时用户学习利用一种命令语言,应考虑提示)
6)考虑用命令菜单帮忙临时用户(对临时用户来讲,命令菜单式的命令语言更易学习,而且如此的系统更有吸引力)
7)那个地址需要强调的是不管任何语言,帮忙文档是不可或缺的一部份,而命令语言也不例外。
28.缩写策略(P113)
①简单地截短②去除元音的简单截短③第一个字母和最后一个字母
④短语中每一个词的首字母⑤其他角度的标准缩写法⑥发音
29.利用缩写符的原那么(P113)
1)对大多数条款应采纳一种简单的住规那么来生成缩写符;对那些有冲突的条款应采纳一种简单的辅规那么。
2)由辅规那么生成的缩写符应包括一个标记(例如一个星号)
3)由辅规那么缩简条款数应维持最少。
4)用户应该熟悉用于生成缩写符的规那么。
5)截短是用户容易明白得的一种规那么,但它也可能会产生大量不同词的相同缩写符。
6)优先采纳固定长度的缩写符,而不是长度不等的缩写符。
7)缩写符不该设计成语法词尾(例如ING,ED,S)。
8)除非在显示空间问题专门重要的情形下,不该在运算机产生的信息中利用缩写符,也不该该在给用户阅读的信息中利用缩写符。
30.直接操纵界面的设计原那么(P118)
1)利用易于明白得的图标(图标的意义应该尽可能明确,一个不适当的图标不能专门好的表示它的信息);
2)幸免令人迷惑的类比(图标应以预期的方式工作);
3)不违背公共适应(不同的用户群体可能对一个图标如何让工作有不同的假想)
4)为特有目的利用图标(图标不见得比键盘输入更快或更易利用。
)
5)认真设计图标的交互(界面中单个图标的利用方式,不能比图标交互的整体设计重要。
界面的语义、一致层次和易学度要比所选图标的样式更重要。
)
31.直接操纵系统举例(P119)
最有代表性的直接操纵的例子是驾驶汽车
显示编辑程序及文字处置程序;VisiCalc及其派生产品;空间数据治理;电视游戏;运算机辅助设计和制造;家庭自动化
(P127)
1)题目2)窗框3)转动条
4)窗口动作(打开动作,打开的位置和大小,关闭动作,重订窗口大小的动作,移动动作,提早或激活)
图形用户界面的特点(P136)
①普遍利用窗口、图标、菜单、按钮、对话框等大体界脸部件来表示应用目标,这些图形目标的表示都具有直观、形象、可视等特点
②利用图形部件形象地表示感爱好的目标,是系统完成的操作或命令能用传神的模拟、比喻来表示,而且所有感爱好的目标在GUI界面上被持续显示出来。
③有高度的交互性。
每一输入动作被直接解析,动作的结果能够是文字、声音、图像、视频或动画等多媒体表现形式,并能够当即反馈给用户。
④支持鼠标类定位设备完成光标的移动和目标的选取。
⑤提供了快速的、增量式的、可逆转式的操纵,而且所有操纵进程及成效是可观看到得
⑥以一致方式完成对所有目标的现实和操纵。
⑦提供系统预验证功能,使得只有有效的交互才能发生成效。
⑧提供了对用户犯错的爱惜机制和强有力的帮忙机制。
(P136)
WIMP代表窗口(Window)、图标(Icon)、菜单(Menu)、指示器(Pointingdevice),是组成图形用户界面(GUI)的四大要素。
(P143)
✓特点:
直观、传神、形象等。
✓概念:
一种“形象语言”,它是可视地表示实体信息的简练、抽象的符号,是一个表示概念的图像或符号。
36.图形的设计原那么(P146)
1)图形的含义应与应用系统环境相关;
2)图形的大小比例应适合,符合人的视觉适应;
3)背景的纹路、花纹不能太规那么,转变要自然,色调要单纯,不可太复杂;
4)正确利用颜色及颜色搭配,已组成一个良好的色彩环境;
5)应注意调整图形的亮度、对照度、色彩的饱和度等;
一样采纳Photoshop
37.图形中颜色的利用(P147)
1)正确利用颜色,改善人的视觉信息获取能力并减少疲劳效应。
2)正确配置图形的前、背景色。
3)每次显示利用颜色不宜过量,利用过量颜色的屏幕反而无益于区分颜色及颜色的含义。
4)在同一屏幕上利用多种颜色时,选择利用适合对照度的颜色组合。
5)用低饱和度、低亮度来显示不需强调的信息,例如利用柔和、平淡的颜色。
6)利用一致性的颜色显示。
7)尽可能不要利用红/绿、红/蓝、绿/蓝或蓝/黄所组合的颜色对,这些颜色放在一路,会是使相邻的边界变得模糊不清。
38.屏幕布局的5项原那么(P157)
平稳原那么;预期原那么;经济原那么;顺序原那么;规那么化。
39.设计文字与用语的格式和内容时,应注意以下原那么:
(P159)
40.色彩准那么的利弊(P162)
一、准那么
●保守地利用色彩;限制色彩的种类和用量。
●判明色彩加速或减慢任务运作的功能。
●确保色码支持任务。
●利用户以最小的尽力显现所需的色彩码。
●将色彩码至于用户操纵之下。
●单色设计优先。
●利用色彩应有助于显示格式设计。
●色彩码要前后一致。
●有色彩转变表示状态转变。
●在信息密度较大的图形中利用色彩。
二、利:
①温和又夺目;②给乏味的显示增光加彩;③在复杂显示中有利于进行细微的区别;④突出信息的逻辑结构;⑤引发对警告信息的注意;⑥引发强烈的情绪响应和愉悦、兴奋、可怕或气恼。
三、弊:
①利用色彩显示分辨率可能会降低;②色彩配合或许会产生问题;③在其他硬件上色泽保真会下降;④打印时转换到其它设备上或许有问题
41.屏幕设计中,在选择和信息时要考虑以下几个方面的因素。
(P163)
①密度:
密度是关于“多少”的客观衡量,在屏幕设计上是指信息显示的位置在屏幕上的比例,或屏幕某区域包括的内容景;屏幕上有两种密度——整体密度和局部密度
②显示:
通常考虑到版面、文字信息、特殊记号、功能键等。
内容和特点(P170)
内容:
视听元素、色彩、布局
特点:
①交互性与持续性②多维性③多种媒体的综合性④布局的不可控性⑤技术与艺术结合的紧密型
43.网页设计的原那么(P172)
44.网页布局(P176)
大致可分为“国”字形(常见型)、拐角型、题目正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、转变型。
45.网站设计中常见的错误(P180)
1)用户界面元素不一致
2)导航了位置不一致
3)不太注意或全然不注意大体的图形设计原那么
4)相关元素和功能的随意分组
5)网页过于庞大以至于使得访问者进行长时刻的下载
46.网站设计流程(P180)(三时期)
一、产品打算时期(大致描述页面,部份或功能草图。
)
二、撰写项目说明书(在一上提供一个更完整的打算)
三、开发时期(将创建运行打算效劳的WEB原型,而且进行全面的可用性测试和内部复查,然后完成站点代码,修改程序错误,最后站点通过实际运转的站点向客户发布。
)
47.网站设计的体会(P181)
⑴利用清楚的消息;⑵维持一致性;⑶使站点可用;⑷维持简练;⑸尝试新东西;
⑹关于第一屏的设计;⑺导航栏的位置;⑻幸免利用过大的图像;⑼点击计数器;
⑽不要用框架;⑾闪烁让人头痛;⑿背景颜色;⒀向前和向后按钮;⒁点击规那么;
⒂特殊字体的应用;⒃利用符合实际的简单的命令规那么;⒄幸免产文本页面;
⒅不要利用卷滚条;⒆动画点缀(只能用1个);⒇不要利用倾斜的按钮;(21)注意留空白;
48.交互信息中常发生的错误和处置方法(P195)
✓数据录入错误:
①对用户输入在屏幕上予以“回答”;②对用户在屏幕上的交互输入,应提供暂存文件来记录全数输入,以便全数数据输入完后或临时需要时进行检查与确认;③对用户各类输入应提供检查;④关于数据库中的重要数据,必需严格的复查查对。
✓操纵输入错误:
①对错误命令应提供反馈信息,告知用户正确的命令格式及参数;②对文件操作的命令只对该文件的副本进行,一边在必要时仍可从文件的原稿中恢复;③对一些阻碍重大的命令需要由用户再次确认;④成立命令的历史文件,这是对系统进行恢复的最有效的方法,它关于不同开发时期的错误情形获取也是有效的。
✓其他错误:
①针对性:
尽可能使错误提示信息准确和易于定位;②建设性指导:
应指明用户针对这种错误应如何做;③适宜的格式:
语言应简练、明确,尽可能用通俗易懂的辞汇④踊跃的语气:
幸免利用指责性语言,语气尽可能友善,但应给以警告;⑤关于错误信息应该依照的实际情形进行分层提示;⑥应维持错误信息的风格一致,包括信息显现的位置,是不是用对话框或窗口、术语及缩写等;⑦尽可能采纳可视的图形信息及音响成效。
49.联机手册的益处(P205)
能够利用字符串搜寻、多显示、内容目录、插图目录、电子书号、注释和超文本访问等,从而增强了联机资料的功能。
50.对界面设计的质量评估通常可用以下4项大体要求衡量(P211)
①界面设计是不是有利于用户目标的完成?
②界面学习和利用是不是容易?
③界面利用效率如何?
④设计的潜在问题是哪些?
51.人机界面的评估指标(P212)
设计功能的评估:
着重评估系统实现的功能是不是知足用户的需求。
设计成效的评估:
着重辨别界面设计对用户和用户与系统交互的阻碍。
设计问题的诊断:
专门诊断在系统的利用进程中显现的设计错误和问题。
52.可用性评估的4种技术、特点、被谁适用(详见P215)
Ø启发式评估
Ø可用性测试
Ø指南评估
Ø认知尝试评估
(P14)
生存周期
主要任务
主要文档
可行性研究与计划
需求分析
概要设计
详细设计
原型建立与实现
组装测试
确认测试
运行和维护
调查用户界面的要求和环境
可行性的研究报告(界面部分)
用户特性分析;任务分析;
建立界面模型
界面规格需求分析;
界面形式语言定义
人物设计
环境设计
界面类型设计
交互设计
屏幕显示布局设计
帮助和出错提示信息设计
原型设计
界面测试和评估
对修改需求进行评价
对程序修改扩充
修改有关文档
概要设计说明
交互设计原则
界面设计说明
帮助和出错提示信息说明
原型系统说明
界面测试和评价报告
运行日志
软件问题报告
软件修改报告
开发阶段
维护阶段
定义阶段
54.典型的软件开发生命周期(P52)
生命周期
主要任务
主要文档
维护阶段
开发阶段
定义阶段
运行和维护
需求分析
确认测试
组装测试
实现
详细设计
概要设计
可行性研究与计划
调查用户要求和环境
可行性研究
可行性研究报告
初步的软件开发计划
研究现实环境
分析用户需求
建立系统目标逻辑模型
软件需求说明书
修改后的软件开发计划
软件配置管理计划
建立目标系统的总体结构
模块功能描述
设计数据结构
概要设计说明
数据结构设计说明
对程序模块进行过程描述
确定模块间的详细接口
详细设计说明
模块开发卷宗
程序编码
模块开发卷宗
初步操作手册
执行系统组装测试
分析测试结果
可运行的原程序清单
测试分析报告
完成确认测试
分析测试结果
用户手册、操作手册
测试分析报考
项目开发总结报告
对修改需求进行评价
对程序进行修改和扩充
修改有关文档
运行日志
软件问题报告
软件修改报告
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 人机界面 设计
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 铝散热器项目年度预算报告.docx
铝散热器项目年度预算报告.docx
