 FLASH CS5 制作Flash网站.docx
FLASH CS5 制作Flash网站.docx
- 文档编号:1244121
- 上传时间:2022-10-19
- 格式:DOCX
- 页数:27
- 大小:4.63MB
FLASH CS5 制作Flash网站.docx
《FLASH CS5 制作Flash网站.docx》由会员分享,可在线阅读,更多相关《FLASH CS5 制作Flash网站.docx(27页珍藏版)》请在冰豆网上搜索。

FLASHCS5制作Flash网站
制作Flash网站
目前,网站的开发技术有很多种,包括HTML、ASP、PHP等。
无论是采用哪一种技术开发的网站,虽然能够实现完整的使用功能,但是其界面和动态显示效果却无法完美地展现出来。
Flash的出现正好可以解决该问题,它除了能够制作网页中的部分元素外,还可以制作整个网站。
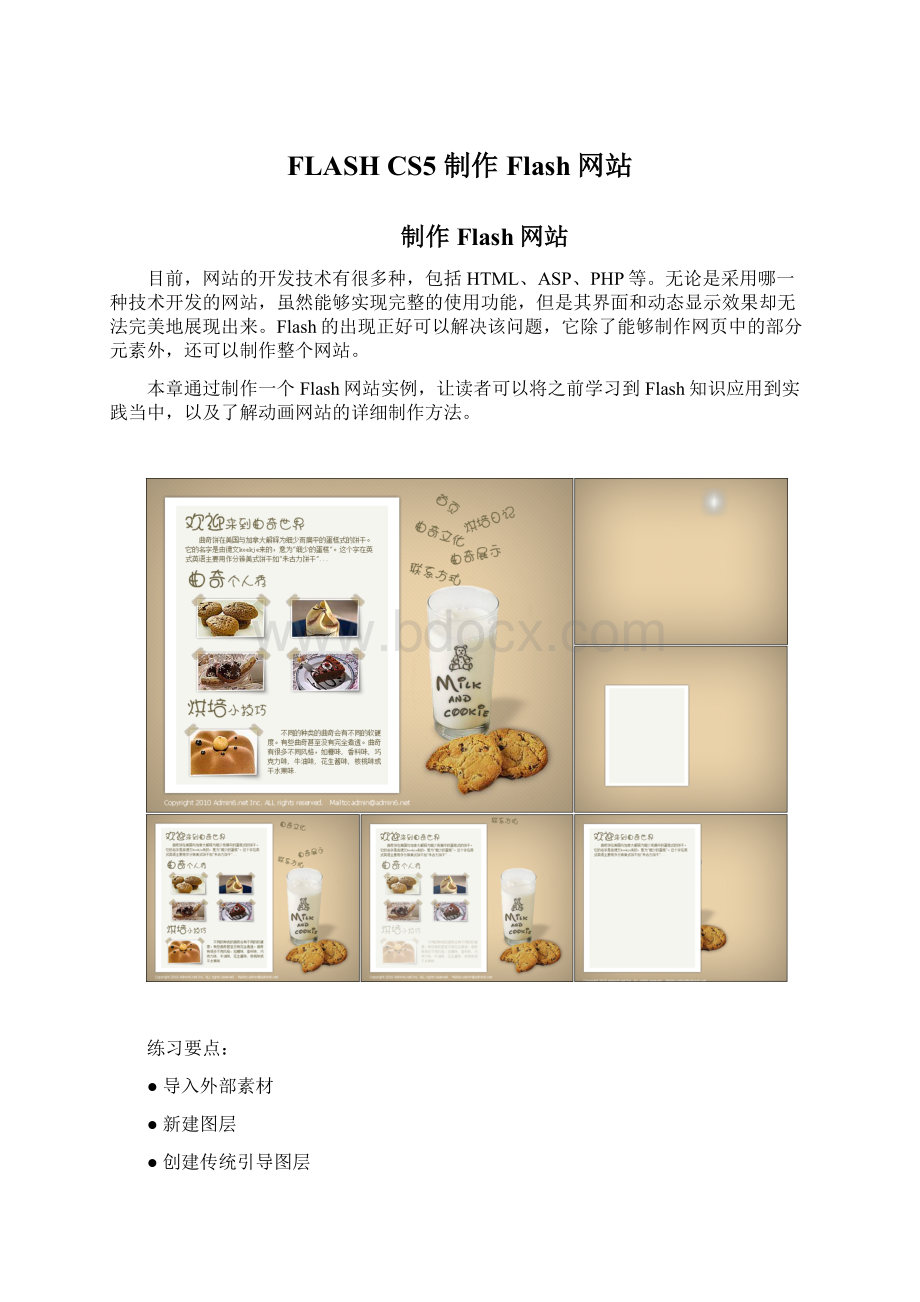
本章通过制作一个Flash网站实例,让读者可以将之前学习到Flash知识应用到实践当中,以及了解动画网站的详细制作方法。
练习要点:
●导入外部素材
●新建图层
●创建传统引导图层
●创建补间动画
●创建传统补间动画
●创建引导动画
1.1制作网站开头动画
当打开Flash网站时,通常都会先播放一个炫丽的开头动画,这样不但吸引了访问者的注意力,而且可以展示网站的布局结构。
对于Flash网站来说,开头动画是非常有必要的。
本练习就制作一个曲奇饼干网站的开头动画。
选择
操作步骤:
提示:
在第85帧插入普通帧,用于延长动画的播放时间。
(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“766像素×600像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg”素材图像导入到舞台,并在第85帧处插入普通帧。
注意:
启用【绘制对象】选项,可以使绘制的图形与其他图形互不影响。
否则,同一图层中的多个图形将会合并为一个图形。
导入
选择
合并图形
(2)执行【插入】|【新建元件】命令,新建名称为“主题背景”的影片剪辑。
然后,选择【矩形工具】,启用【工具】中的【绘制对象】选项,在舞台中绘制一个420像素×520像素的白色(#FFFFFF)矩形。
绘制
启用
选择
新建
设置
(3)使用相同的方法,在白色矩形的上面绘制一个380像素×500像素的淡黄色(#F5F5F0)矩形。
然后,选择这两个矩形,打开【对齐】面板,单击【水平中齐】和【垂直中齐】按钮。
禁用
提示:
绘制矩形之前,在【属性】检查器中禁用【笔触】选项。
单击
选择
绘制
(4)返回场景。
新建“主题背景”图层,将“主题背景”影片剪辑拖入到舞台。
然后选择该影片剪辑,在【变形】面板中设置其【缩放宽度】和【缩放高度】均为“12%”。
提示:
将“主题背景”影片剪辑拖动至路径的起始端点附近时,其中心点将会自动吸附到端点处。
设置
拖入
提示:
在【变形】面板中,禁用【约束】选项,可以单独设置【缩放宽度】或【缩放高度】选项,而不影响另一个选项。
(5)右击“主题背景”图层,在弹出的菜单中执行【添加传统运动引导层】命令,创建运动引导层,使用【铅笔工具】在舞台中绘制运动路径。
然后,将“主题背景”影片剪辑拖动到路径的起始端点。
执行
注意:
在被引导图层中,不能创建补间动画,只能创建传统补间动画。
拖动
绘制
执行
右击
(6)选择“主题背景”图层,在第30帧处插入关键帧,将“主题背景”影片剪辑拖动到路径的结束端点,在【变形】面板中设置其【缩放宽度】和【缩放高度】均为“100%”。
然后,右击这两关键帧之间任意一帧,在弹出的菜单中执行【创建传统补间动画】命令,创建传统补间动画。
提示:
在【变形】面板中设置影片剪辑的【缩放宽度】和【缩放高度】之前,首先禁用【约束】选项。
设置
创建补间动画
拖动
提示:
在传统补间范围中插入关键帧,并修改影片剪辑的形状,可以按照指定效果创建更加复杂的动画。
提示:
将“LOGO.png”素材图像导入到舞台后,需要将其转换为影片剪辑,否则无法创建补间动画。
(7)在第10帧处插入关键帧,在【变形】面板中设置影片剪辑的【缩放宽度】为“40%”;【缩放高度】为“7%”。
然后在第15帧处插入关键帧,设置其【缩放宽度】为“14.5%”;【缩放高度】为“8%”。
禁用
设置
设置
(8)在第20帧处插入关键帧,在【变形】面板中设置影片剪辑的【缩放宽度】为“45%”;【缩放高度】为“8.5%”。
然后在第25帧处插入关键帧,设置其【缩放宽度】为“28%”;【缩放高度】为“20%”。
转换为影片剪辑
设置
插入关键帧
插入关键帧
设置
(9)新建LOGO图层,在第30帧处插入关键帧,将“LOGO.png”素材图像导入到舞台。
然后,右击该关键帧,在弹出的菜单中执行【创建补间动画】命令,创建补间动画。
选择
提示:
在移动后,如果图层被自动转换为被引导层,则需要右击该图层,执行【属性】命令,在打开的对话框中选择【类型】为“一般”。
执行
右击
拖入
插入关键帧
(10)选择第45帧,将LOGO影片剪辑拖动到舞台的右下角。
然后,选择该图层,并移动至“主题背景”图层的下面。
设置
提示:
输入文字后,在【属性】检查器中设置其【系列】为Tahoma;【大小】为“12px”;【颜色】为“
白色”(#FFFFFF)。
移动
选择
拖动
(11)新建“版尾信息”图层,在第30帧处插入关键帧,使用【文本工具】在舞台的左下方输入版尾信息。
然后创建补间动画,选择第45帧,将文字向上移动。
移动
选择
输入
插入关键帧
新建
1.2制作网站导航动画
练习要点:
●输入文字
●设置文字属性
●创建补间动画
●使用任意变形工具
对于网站来说,导航条发挥着极其重要的作用,它为网站访问者提供了从一个页面跳转到另一个页面的途径,使访问者可以方便、快速地访问到所需的内容。
本节将为网站制作一个Flash导航。
提示:
在【属性】检查器中,设置“联系方式”文字的【系列】为“迷你简娃娃篆”;【大小】为“24点”;【颜色】为“橄榄绿”(#665E3D)。
操作步骤:
提示:
在图层2中,右击最后一帧,在弹出的菜单中执行【动作】命令,打开【动作】面板。
然后,在该面板中输入命令。
(1)新建“联系方式”影片剪辑,使用【文本工具】在舞台中输入“联系方式”文字,在【属性】检查器中设置其系列、大小和颜色。
然后创建补间动画,在第10帧处插入关键帧。
输入
插入关键帧
创建补间动画
设置
输入
新建
(2)选择第4帧,将文字向右移动。
选择第7帧,再将文字向左移动。
新建图层,在第10帧处插入关键帧,在【动作】面板中输入停止播放动画命令“stop();”。
提示:
执行【插入】|【新建元件】命令,在弹出的【创建新元件】对话框中,选择【类型】为“按钮”,即可创建按钮元件。
移动
选择
移动
选择
(3)新建“联系方式按钮”按钮元件,使用【文本工具】在舞台中输入“联系方式”文字,并在【属性】检查器中设置相同的样式。
然后,在【指针经过】状态帧处插入空白关键帧,将“联系方式”影片剪辑拖入到舞台中,并移动到相同的位置。
提示:
右击【弹起】状态帧,在弹出的菜单中执行【复制帧】命令。
然后,右击【按下】状态帧,在弹出的菜单中执行【粘贴帧】命令,即可复制粘贴帧中的内容。
移动
插入空白关键帧
输入
新建
(4)复制【弹起】状态帧,在【按下】状态帧处粘贴关键帧。
然后,在【点击】状态帧处插入空白关键帧,使用【矩形工具】在舞台中绘制一个矩形。
绘制
插入空白关键帧
粘贴帧
提示:
选择【点击】状态帧,在舞台中绘制的矩形表示鼠标经过该区域将会发生响应。
该矩形可以为任意填充颜色。
(5)使用相同的方法,制作导航条中的其他按钮元件,包括曲奇展示、曲奇文化、烘培日记和首页。
提示:
除了使用【变形】面板之外,还可以使用【任意变形工具】选择影片剪辑,通过拖动鼠标旋转其角度。
(6)返回场景。
新建“联系方式”图层,在第45帧处插入关键帧,将“联系方式按钮”按钮元件拖入到舞台上方。
然后创建补间动画,选择第55帧,在【变形】面板中设置【旋转】为15。
设置
选择
创建补间动画
拖入
插入关键帧
(7)新建“奇曲展示”图层,在第50帧处插入关键帧,将“奇曲展示按钮”按钮元件拖入到舞台上方。
然后创建补间动画,选择第60帧,在【变形】面板中设置【旋转】为“-12”。
提示:
在【变形】面板中设置【旋转】为负数,则所选的对象将会沿逆时针方向旋转。
插入关键帧
创建补间动画
选择
拖入
设置
提示:
导航按钮元件的旋转角度并不统一,这样做的目的是为了使页面表现得大方、随意、不拘束,也符合网站的主题。
(8)新建“奇曲文化”图层,在第55帧处插入关键帧,将“奇曲文化按钮”按钮元件拖入到舞台上方。
然后创建补间动画,选择第65帧,在【变形】面板中设置【旋转】为20。
拖入
设置
选择
创建补间动画
插入关键帧
提示:
导航按钮元件的动画基本上都是从舞台上方向下移动,为了增强动画的效果,可以在【属性】检查器中设置缓动。
(9)新建“烘培日记”图层,在第60帧处插入关键帧,将“烘培日记按钮”按钮元件拖入到舞台上方。
然后创建补间动画,选择第70帧,在【变形】面板中设置【旋转】为“-20”。
拖入
插入关键帧
创建补间动画
设置
选择
(10)新建“首页”图层,在第65帧处插入关键帧,将“首页按钮”按钮元件拖入到舞台上方。
然后创建补间动画,选择第75帧,在【变形】面板中设置【旋转】为35。
提示:
分别选择这5个按钮元件,在【属性】检查器中设置【实例名称】为“ANN1”、“ANN2”、“ANN3”、“ANN4”和“ANN5”。
插入关键帧
创建补间动画
选择
设置
拖入
练习要点:
●输入文字
●设置文字样式
●转换为影片剪辑
●设置Alpha透明度
●创建补间动画
1.3制作网站首页动画
开头动画结束后,将默认显示网站的首页内容,这也是展示给访问者的第一个页面。
为了配合Flash网站的整体效果,首页内容同样是以动画的形式显示出来。
提示:
选择“欢迎来到曲奇世界”文字,在【属性】检查器中设置【系列】为“迷你简娃娃篆”;【大小】为24;【颜色】为“橄榄绿”(#665E3D)。
其中,更改“欢迎”两个文字的【大小】为36。
操作步骤:
(1)新建“网页-首页”影片剪辑,使用【文本工具】在舞台的上面输入“欢迎来到曲奇世界”等文字,并在【属性】检查器中分别设置文字的样式。
然后选择所有文字,执行【修改】|【转换为元件】命令,将其转换为图形元件,并在第25帧处插入普通帧。
提示:
“曲奇饼”介绍文字的【系列】为“宋体”;【大小】为12;【颜色】为“橄榄绿”(#665E3D)。
插入帧
转换为元件
输入
(2)右击任意一帧,创建补间动画。
在第1帧处选择图形元件,在【属性】检查器中设置其的Alpha透明度为“0%”。
然后选择第5帧,更改Alpha透明度为“100%”
注意:
将文字转换为影片剪辑后,才可以对其设置Alpha透明度。
选择
设置
设置
创建补间动画
(3)新建图层,在第10帧处插入关键帧,在舞台中输入“奇曲达人秀”文字,并设置文字样式。
然后,将所有外部素材图像导入到【库】面板,将“首页-pic1.png”素材图像拖入到文字的下面。
注意:
在【属性】检查器中,设置“曲奇”【系列】为“迷你简娃娃篆”;【大小】为36;【颜色】为“橄榄绿”(#665E3D)。
拖入
插入关键帧
设置
输入
(4)选择文字和图像,将其转换为图形元件。
然后右击第10帧,创建补间动画,在该关键帧处设置其Alpha透明度为“0%”。
选择第20帧,更改Alpha透明度为“100%”。
提示:
在“烘培小技巧”文字下面拖入图像及输入文字后,可以通过【对齐】面板对齐它们,使页面布局看起来更加规整。
转换为元件
创建补间动画
设置
选择
设置
(5)新建
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- FLASH CS5 制作Flash网站 制作 网站
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 12处方点评管理规范实施细则_精品文档.doc
12处方点评管理规范实施细则_精品文档.doc
 17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
